导航组件
导航组件是在应用程序或网站中用于指引用户浏览和导航的关键元素。导航组件以一种结构化的方式帮助用户轻松地访问不同的页面、功能或内容。
导航组件位于【组件】-【内置】中,双击或拖拽至画布即可使用。

下拉菜单
基本介绍
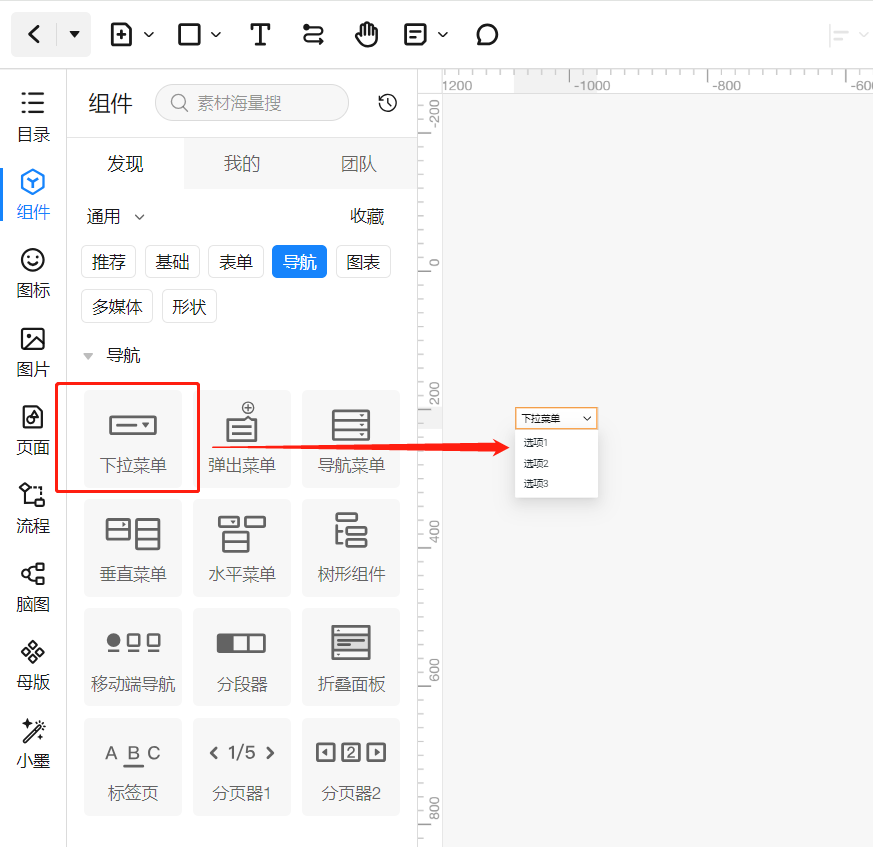
下拉菜单用于显示一组选项,用户可以通过点击或悬停来选择其中某一个选项。 在制作原型时,可以将下拉菜单组件拖入画布中,并实现下拉项的点击跳转。 下拉菜单组件拖入画布默认无边框,仅显示文字。

创建与修改
1.拖放下拉菜单组件
在编辑器中拖放下拉组件到页面中。
2.在右侧属性面板对下拉菜单进行设置
- 在按钮内容设置部分可以修改组件所显示的文字内容;
- 下拉菜单默认为单选,点击支持多选按钮,可将下拉菜单设置为多选菜单;
- 是否回显是指在组件运行时,选择某一选项后,是否将这一选项内容显示在文字框中;
- 交互方式设置为「点击」时,只有点击组件右侧的下拉箭头,选项才会显示;设置为「悬浮」时,鼠标只要放置在组件上即可触发。

3.添加与修改选项
- 点击右上角的「加号」按钮,可以添加选项;
- 选项框中可以修改选项文本;
- 鼠标置于选项框上,按住并拖动左侧出现的按钮,可以修改选项的顺序;
- 鼠标置于选项框上,点击右侧的「闪电」按钮,可以为选项添加事件,选中时进行跳转交互;
- 闪电按钮右侧的「圆点」,点击可以切换选项的选中/未选中状态;
- 点击选项框右侧的「减号」按钮,可以删除此选项;
- 进入多选后,将鼠标置于选项栏上,点击右侧「圆圈」,可将该选项文本设置为预览选项栏默认文本。

弹出菜单
基本介绍
弹出菜单置入页面后,以动态组件形式存在,并且已经设置好了组件状态切换的交互事件。 和其他动态组件一样,可以在右侧外观面板设置默认状态及滚动条显示方式。
创建与修改
1.拖放弹出菜单组件
将弹出菜单拖拽到您想要添加的页面中。
2.添加菜单项
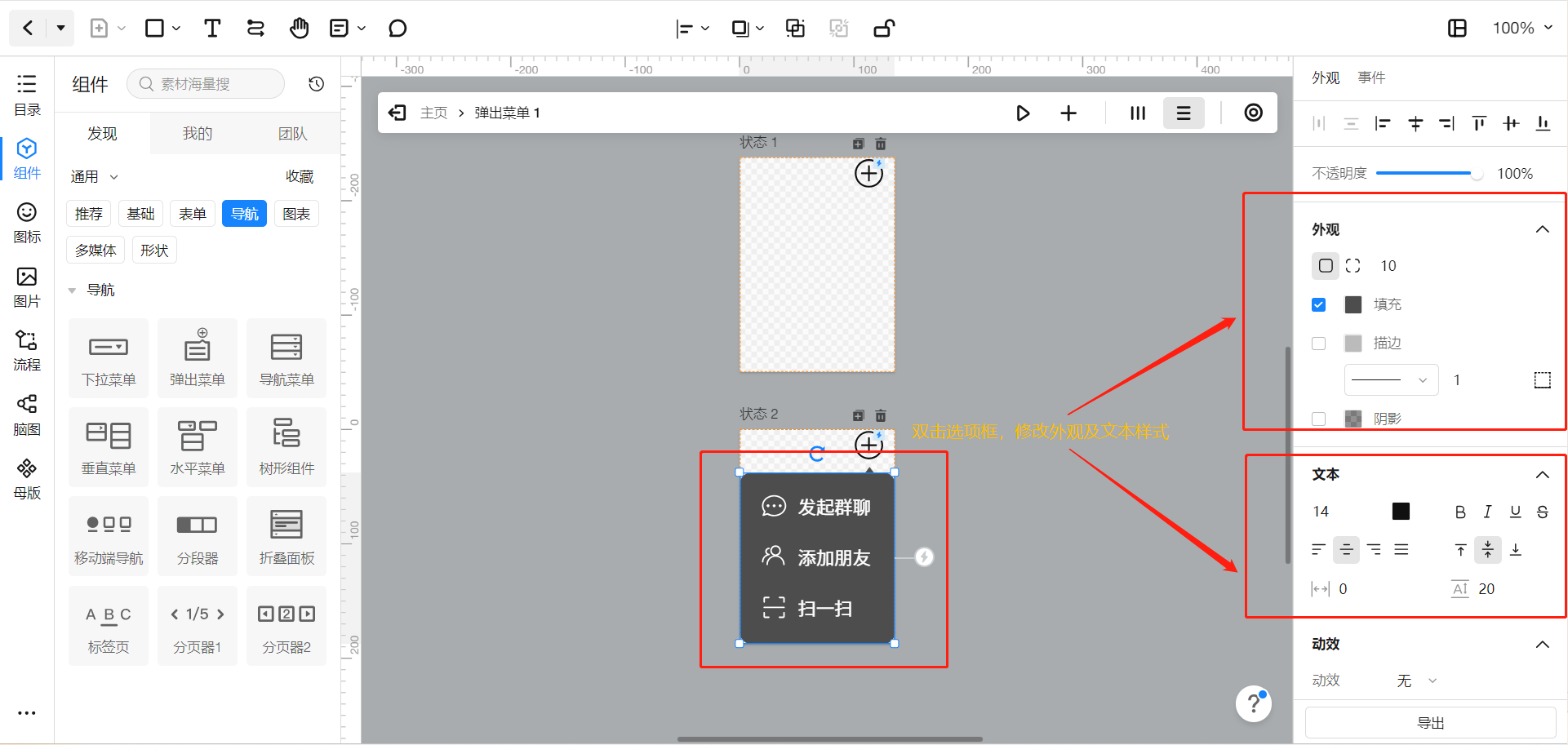
需要修改选项样式和内容时,双击此组件进入「动态组件编辑」页面,切换至「状态2」进行修改。
3.调整样式与布局
- 双击选项框,可以修改选项框的外观及文本样式;
- 如果需要添加或删除选项,只需添加或删除对应的文字组件,同时调整选项框的高度即可;
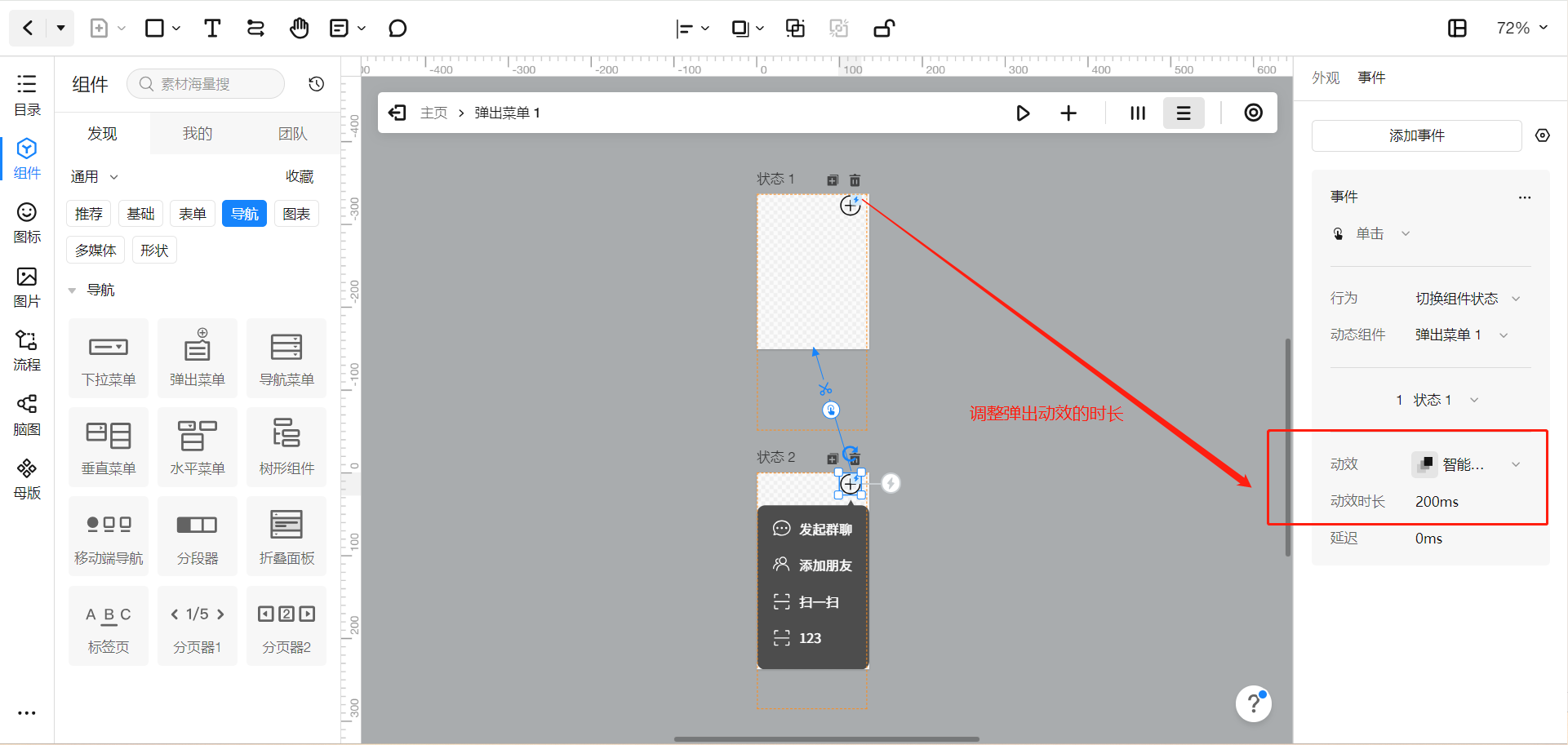
- 如果需要调整弹出动效的时长,可以点击弹出按钮旁蓝色闪电标志,在右侧属性栏进行修改。


导航菜单(垂直菜单、水平菜单)
基本介绍
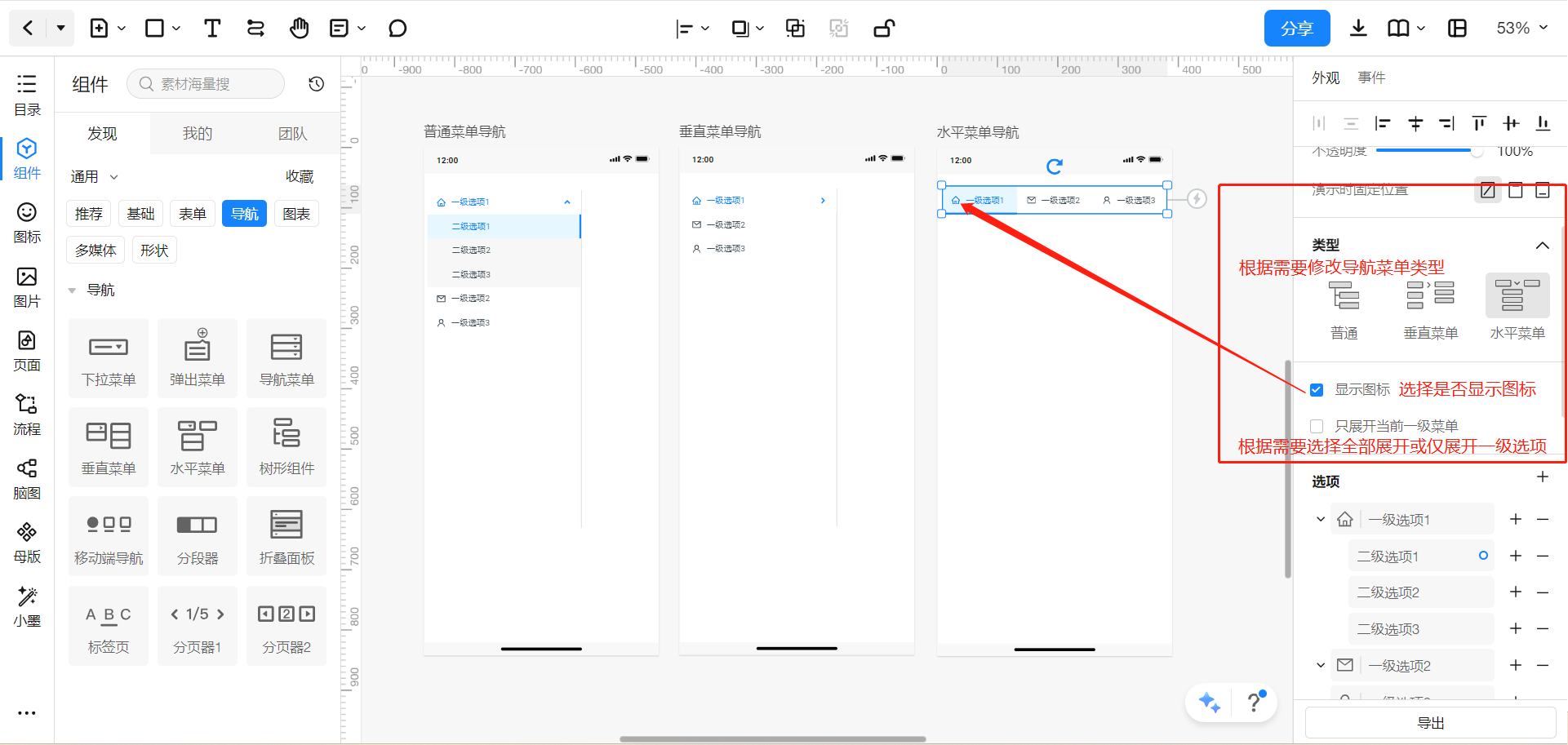
这里有三种样式的导航菜单,包括普通导航菜单、垂直菜单和水平菜单。 三种样式在一级选项的排列和二级选项的展开方式上有所区别。您可以按需选择。

创建与修改
1.拖放导航组件到页面中
- 根据需要选择不同样式的菜单组件到您想要绘制的页面中;
- 使用导航菜单、垂直菜单、水平菜单任一组件,都能在类型设置部分便捷切换为另外两种样式;
- 可以设置是否显示选项前的图标;
- 勾选「只展开当前一级菜单」,只有选中的一级选项保持展开状态,其他一级选项自动收起。

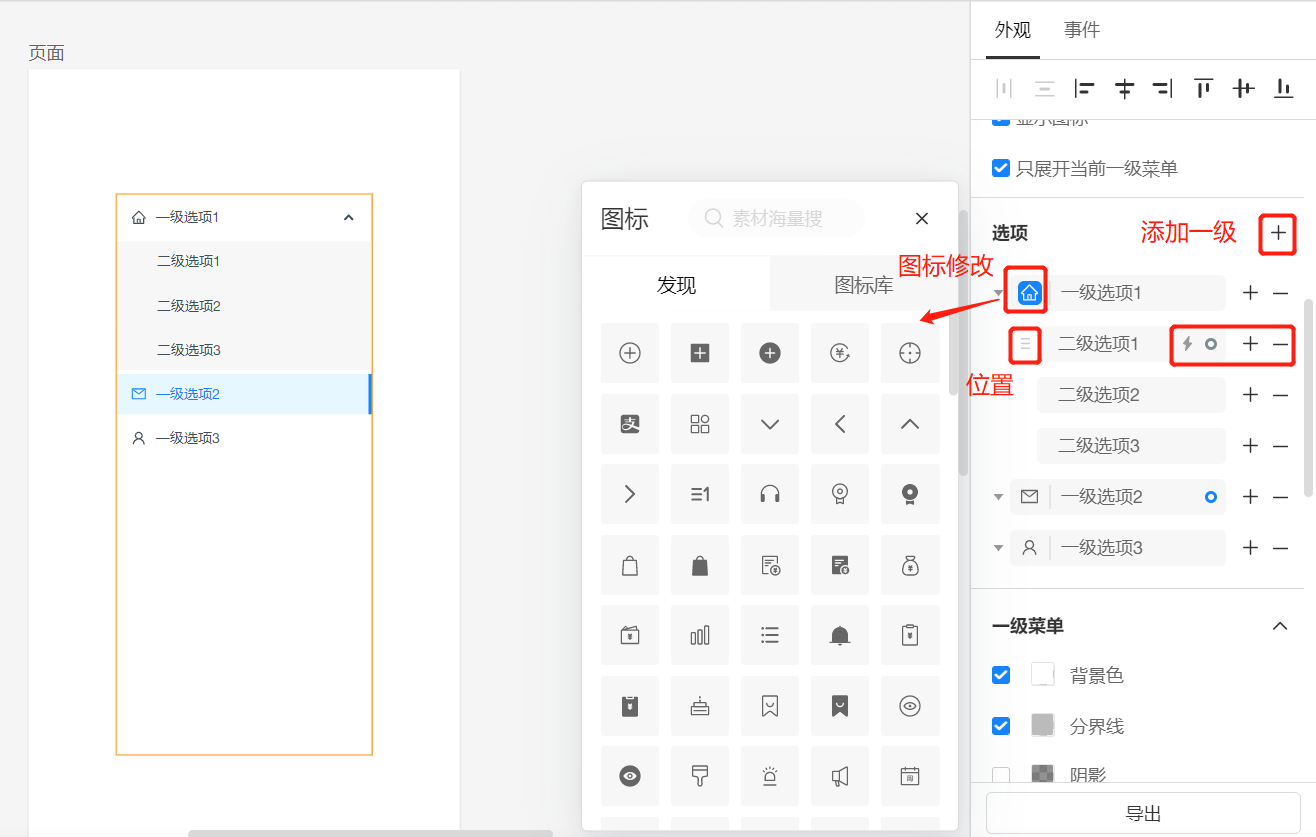
2.修改选项文本与图标
- 点击右上角的「加号」按钮,可以添加一级选项;
- 点击选项框右侧的「减号」按钮,可以删除此选项;
- 选项框中可以修改选项文本,一级选项可以修改图标;
- 鼠标置于选项框上,按住并拖动左侧出现的按钮,可以修改选项的顺序;
- 鼠标置于选项框上,点击右侧的「闪电」按钮,可以为选项添加事件,选中时进行跳转交互;
- 闪电按钮右侧的「圆点」,点击可以切换选项的选中/未选中状态;
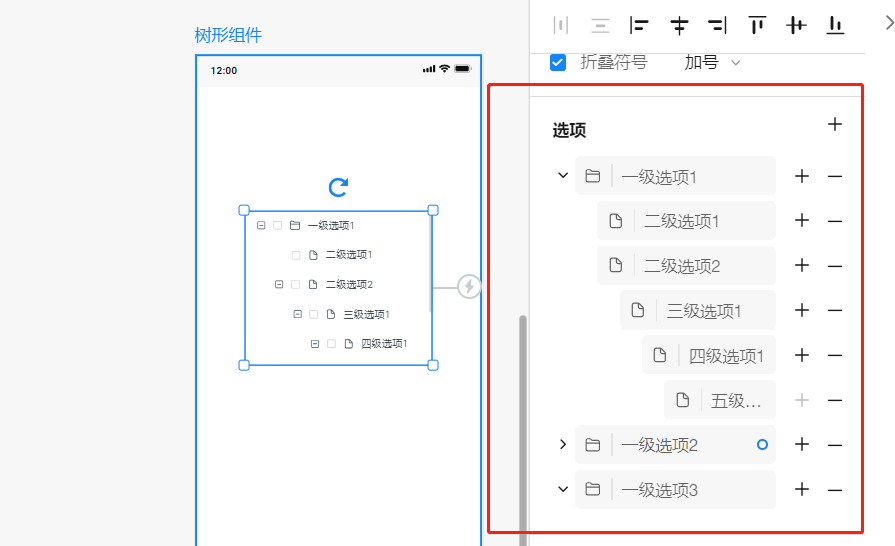
- 点击选项框右侧的「加号」按钮,会添加一个下一级的选项,目前最多可添加五级。

3.调整菜单样式与选中项样式
您可以根据需要设置一级菜单、子菜单和选中项的背景色、分界线、高度、文本字号颜色等具体属性。

树形组件
基本介绍
树形组件是一种用于展示层级结构数据的强大工具,它可以帮助您清晰地呈现复杂的数据关系,并使用户能够轻松地浏览和理解这些数据。
创建与修改
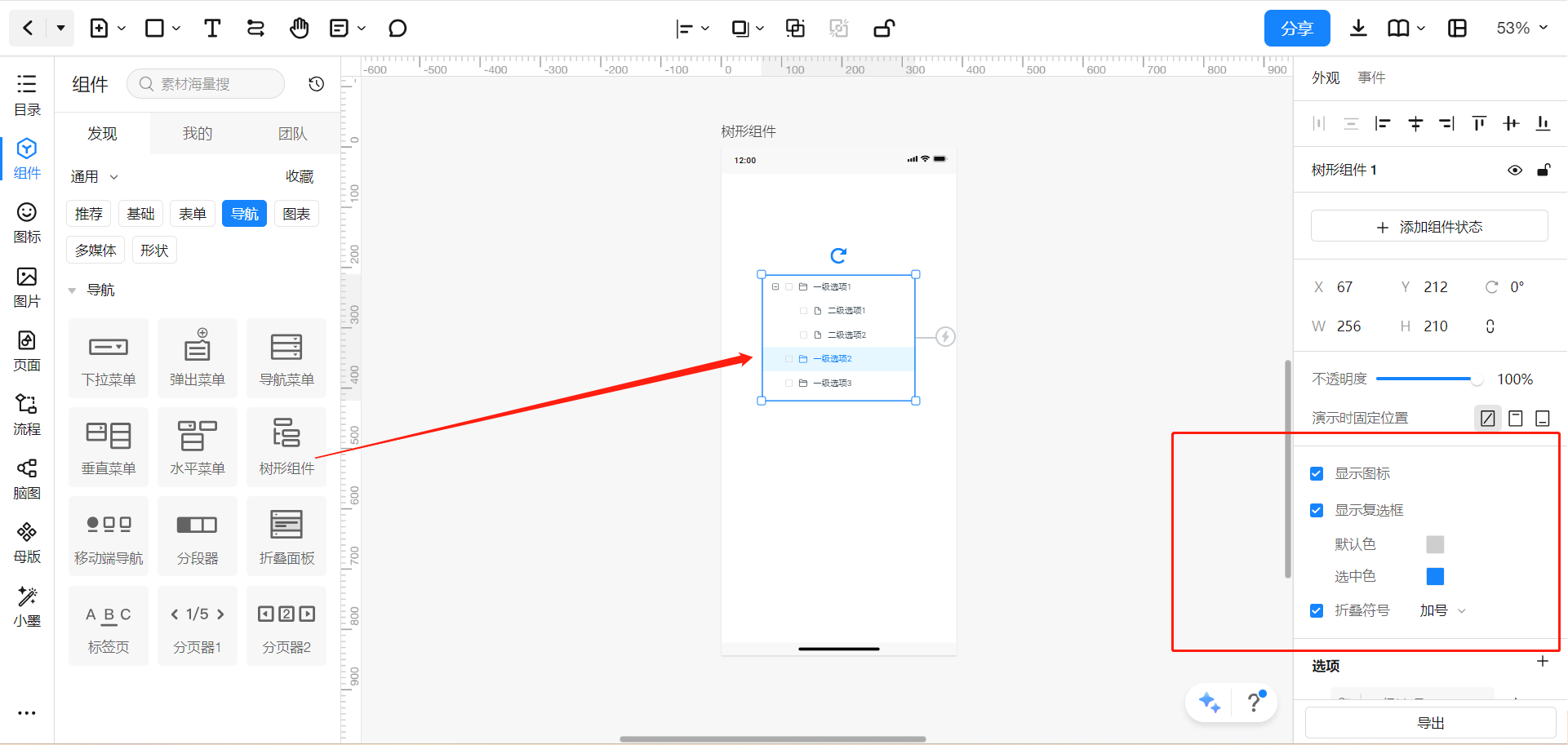
1.创建树形组件
- 根据您的需要将树形组件拖拽至页面编辑区。
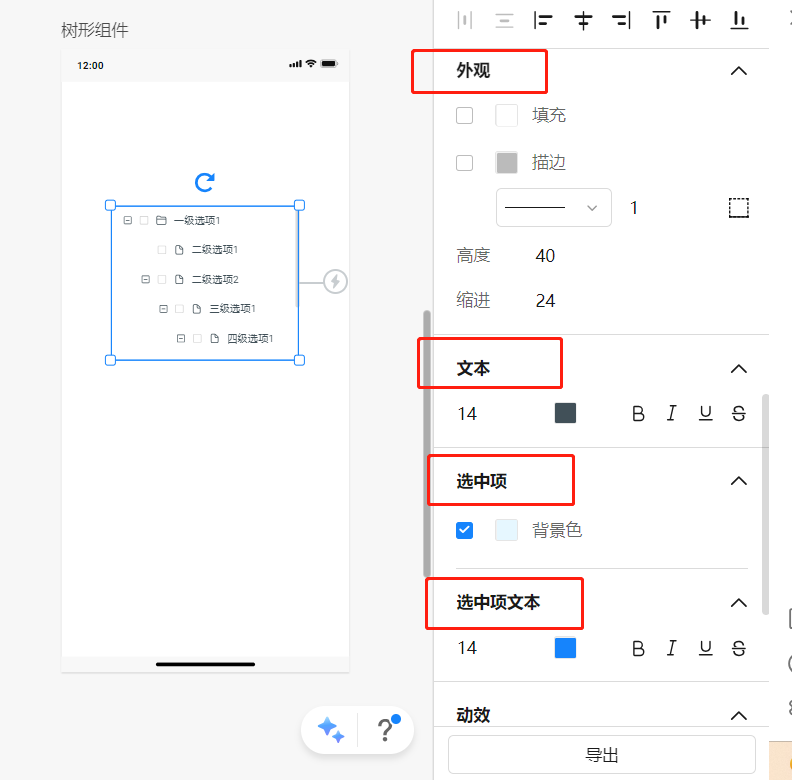
- 在右侧属性面板区可以是否显示图标、复选框等内容;以及折叠符号的类型等信息。

2.修改选项文本信息
- 点击树形组件,在右侧属性面板中添加树形节点。
- 根据需要为每个节点指定名称、图标、链接或其他相关信息。

3.调整样式与布局
- 根据需求调整树形节点的外观、文本样式、选中项样式。

移动端导航
基本介绍
移动端导航组件可以帮助你快速制作底部导航栏,提高移动端用户的组件制作效率。 从组件-导航组件内拖出【移动端导航】即可直接使用。

创建与修改
1.创建移动端导航
- 根据需要将移动端导航拖放至页面编辑区;
- 设置是否显示图标,隐藏图标后,文字会处于上下居中状态;
- 设置是否显示文本,隐藏文字后,图标会处于上下居中状态。

2.修改选项信息
- 选项可以自由删除或增加,但删除的下限为2(即不得少于两个选项),增加的上限为20个;
- 鼠标置于选项框上,按住并拖动左侧出现的按钮,可以修改选项的顺序;
- 鼠标置于选项框上,点击右侧的「闪电」按钮,可以为选项添加事件,选中时进行跳转交互;
- 闪电按钮右侧的「圆点」,点击可以切换选项的选中/未选中状态。

3.调整外观与选中项
- 根据需要对标签栏进行颜色填充、描边设置、文本设置和图标设置;
- 根据需要对选中项的文本颜色和图标颜色进行设置。

分段器
基本介绍
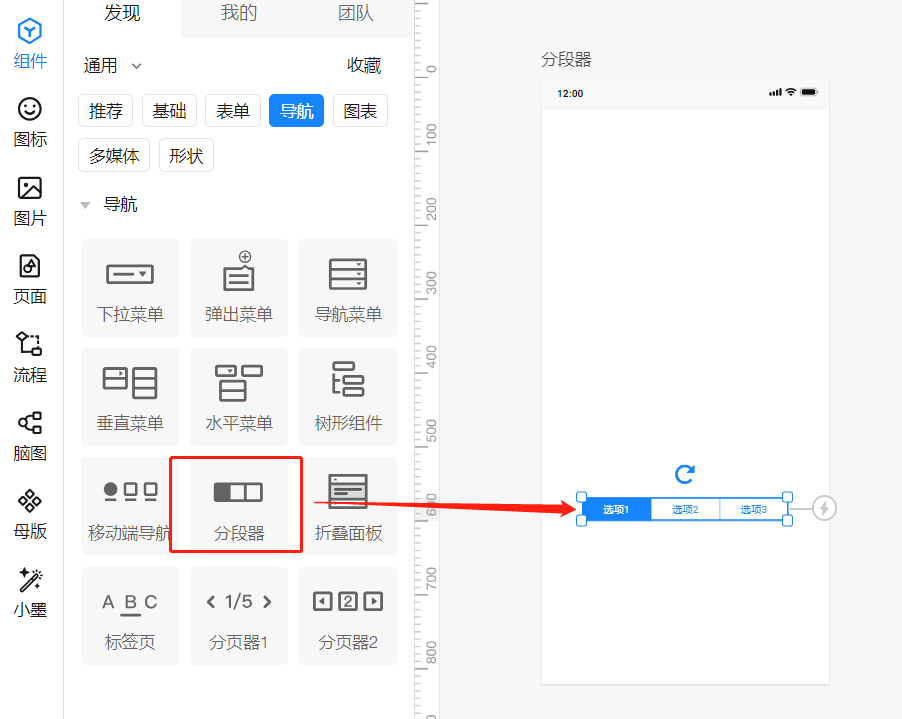
分段器用于选项切换(tab切换),分段器组件针对移动端是应用非常广泛的。

创建与修改
- 根据需要将分段器拖拽至页面编辑器;
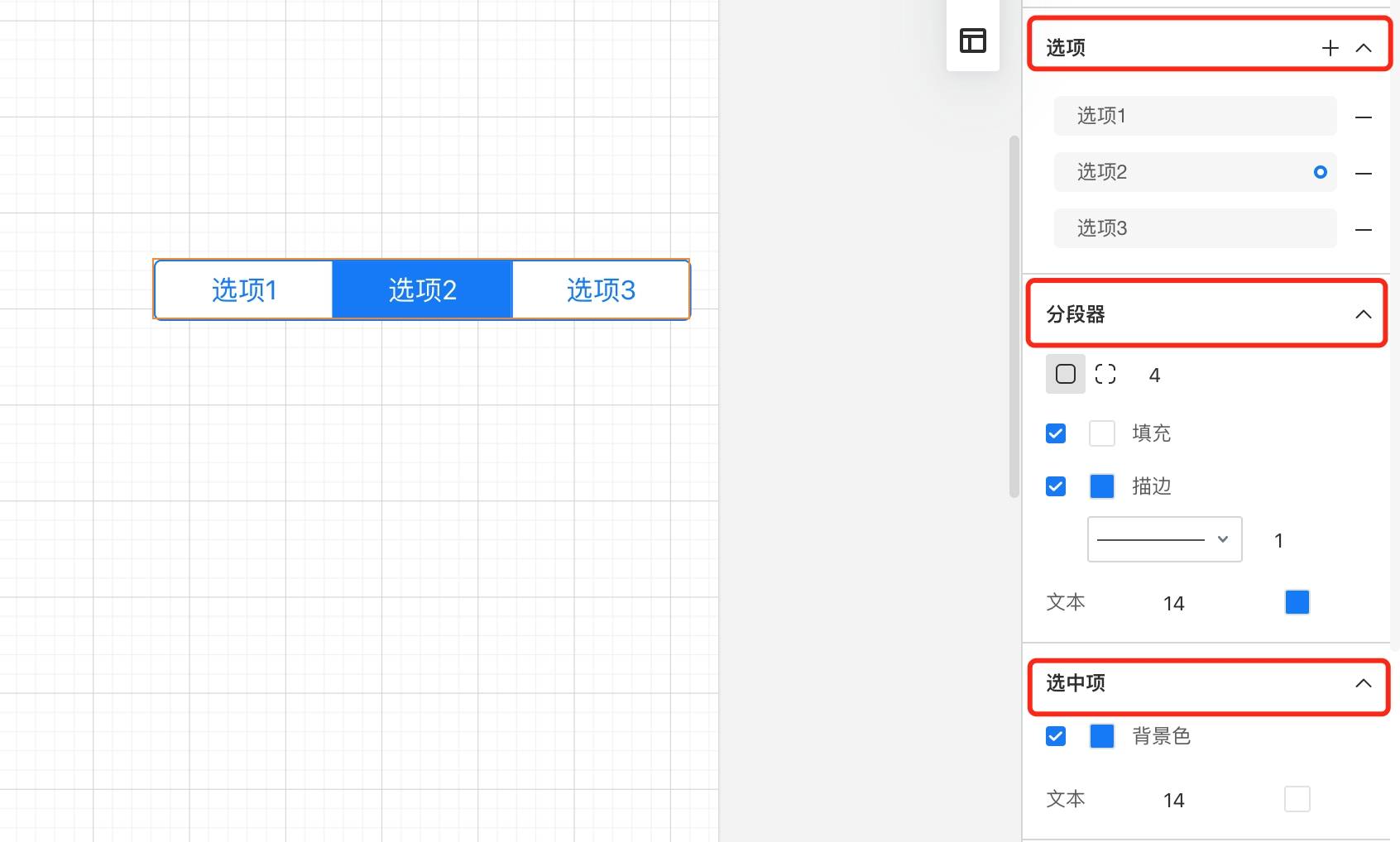
- 点击【选项】部分的加、减号按钮可以自由增添删除选项;
- 新增选项上限为20个,删除下限为2个;可单击选项进行文本修改,字数限制为50字;
- 在右侧属性面板中可以设置分段器的圆角、独立圆角、填充色、描边及文本样式;选中项的背景色及文本样式。

折叠面板
基本介绍
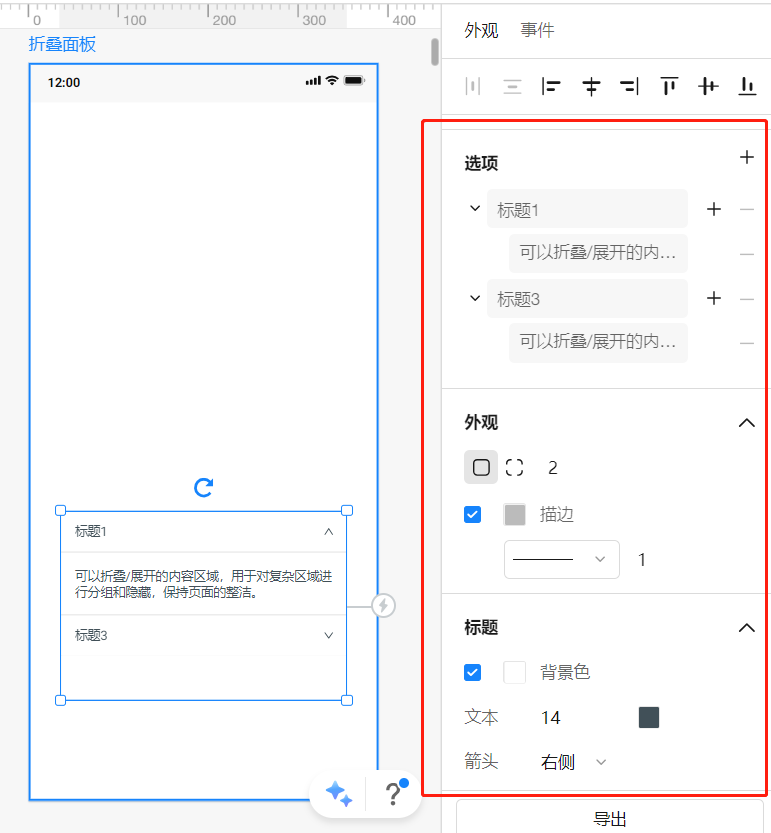
折叠面板组件顾名思义,是可以帮助你整理复杂内容的分组问题,对此区域进行分组和隐藏。

创建与修改
- 根据需要将折叠面板拖放至页面编辑器;
- 在右侧属性面板中,可以修改标题与内容文本;
- 点击右上角的「加号」可以添加标题数量;
- 可以设置文本样式、对齐方式、独立圆角、描边等;可以设置标题和内容的字号颜色及背景色。

标签页
基本介绍
标签页和分段器基本一致,不过相关设置略有不同,此组件可同时应用于web端和移动端。

创建与修改
- 在右侧属性面板中可以设置标签的文本样式、选中项横线的颜色线条样式;
- 在【选项】部分可以新增或删除选项,也可以为标签选项添加交互跳转事件;
- 新增选项上限为50个,删除下限为2个;可单击选项进行文本修改,字数限制为100字。

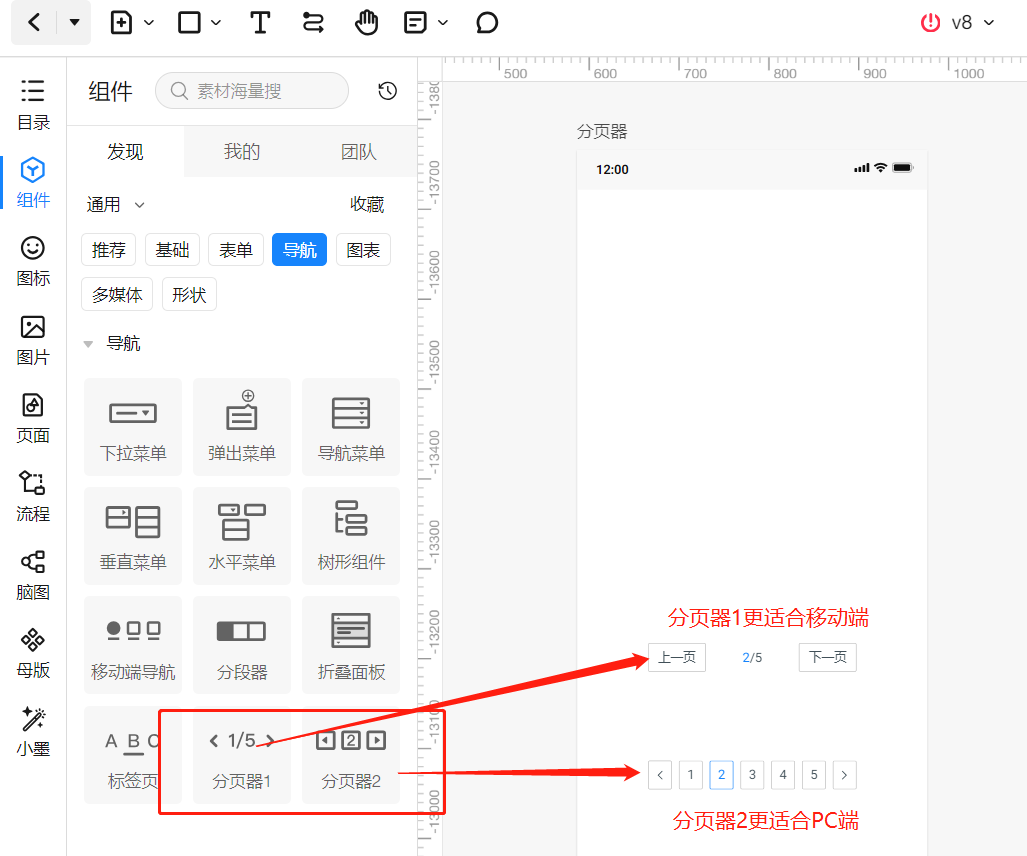
分页器
基本介绍
分页器是一种常见的用户界面元素,用于将大量内容分割成多个页面,并为用户提供简单的导航界面。分页器1更适用于移动端,分页器2更适用于PC端。

创建与修改
- 根据需要将分页器拖拽至编辑区域;
- 右侧属性面板可设置分页器的外观,如圆角、独立圆角、背景色、描边样式、文本样式等;
- 根据需要设置分页器的总页数;
- 选中项设置有略微不同,分页器1可设置选中项字号及字体颜色;而分页器2可设置选中项的填充色、描边、字号及字体颜色。


这篇文章帮助到你了吗?