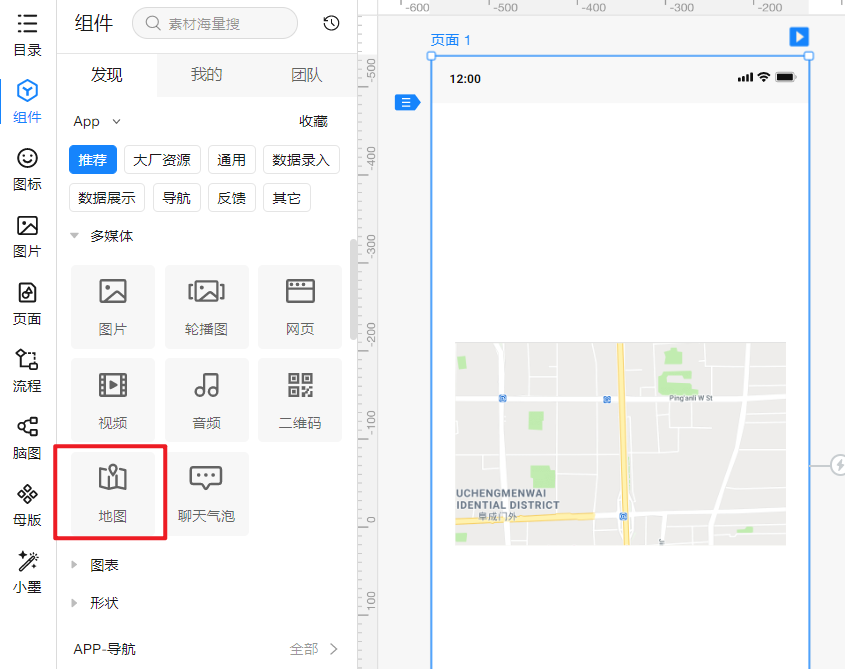
多媒体组件
墨刀内置了丰富的多媒体组件,为您的原型设计提供丰富的内容呈现形式。
通过多媒体组件,您可以添加图片、轮播图、网页、视频、音频、二维码、地图、聊天气泡等,丰富原型内容,提高交互体验。

图片组件
图片组件允许您在原型中上传图片,并进行多种操作。您可以插入、分割、裁切、导出图片,还可以自定义图片的大小和比例。
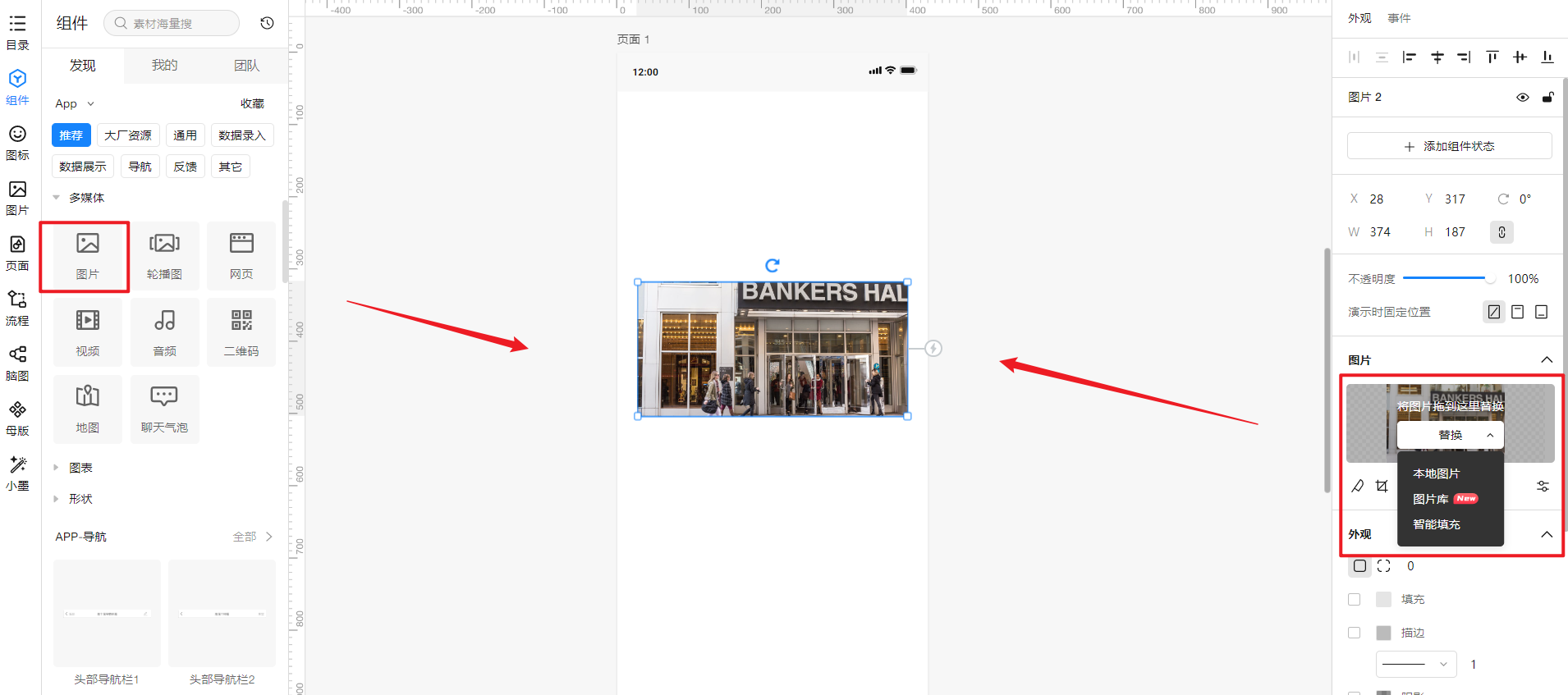
插入图片
从多媒体组件中拖入一个图片组件,即可在右侧的外观设置面板中为图片组件插入图片。
墨刀支持GIF格式,最大支持5M的GIF图片。
您可以将本地图片直接拖拽到页面,也可以从素材库中选择。

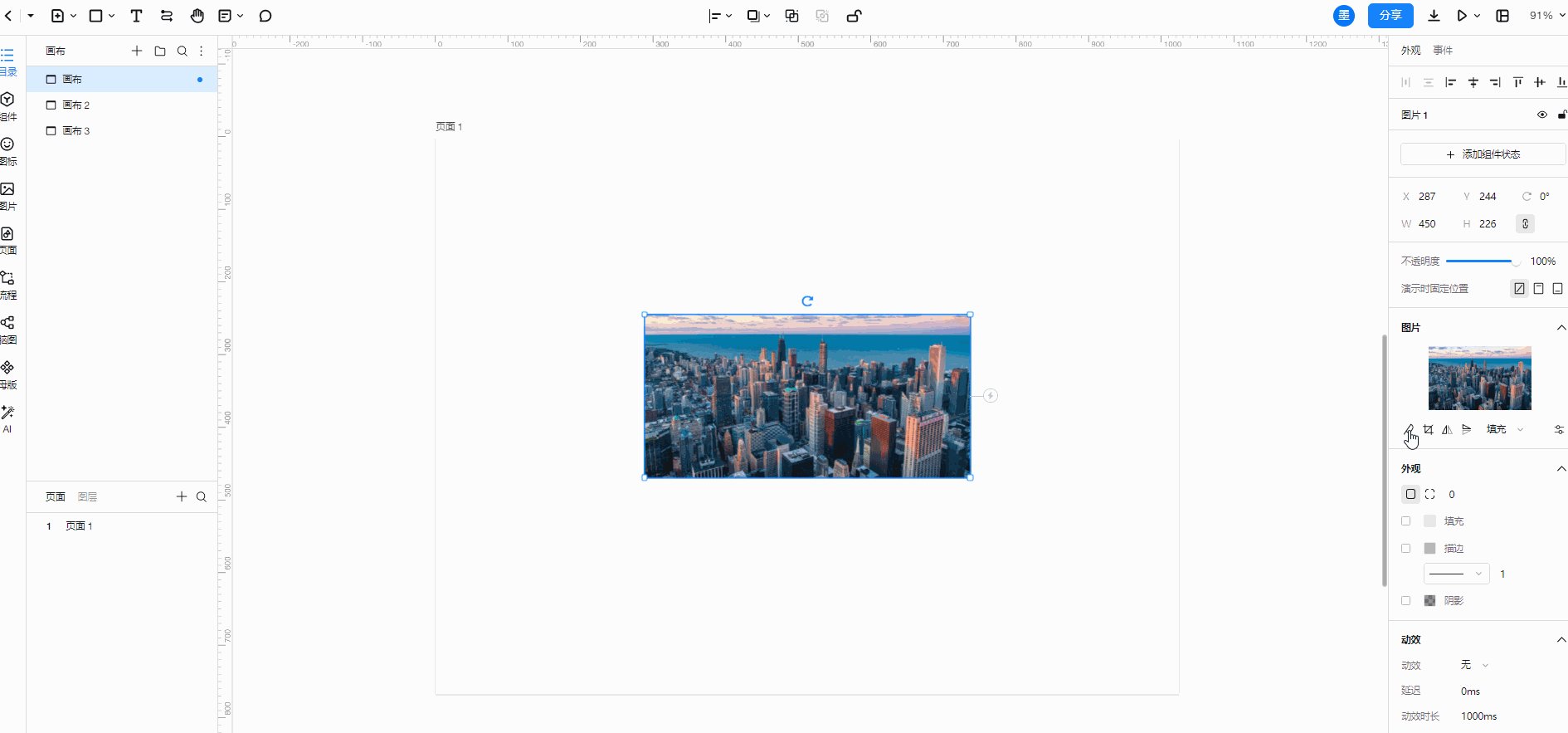
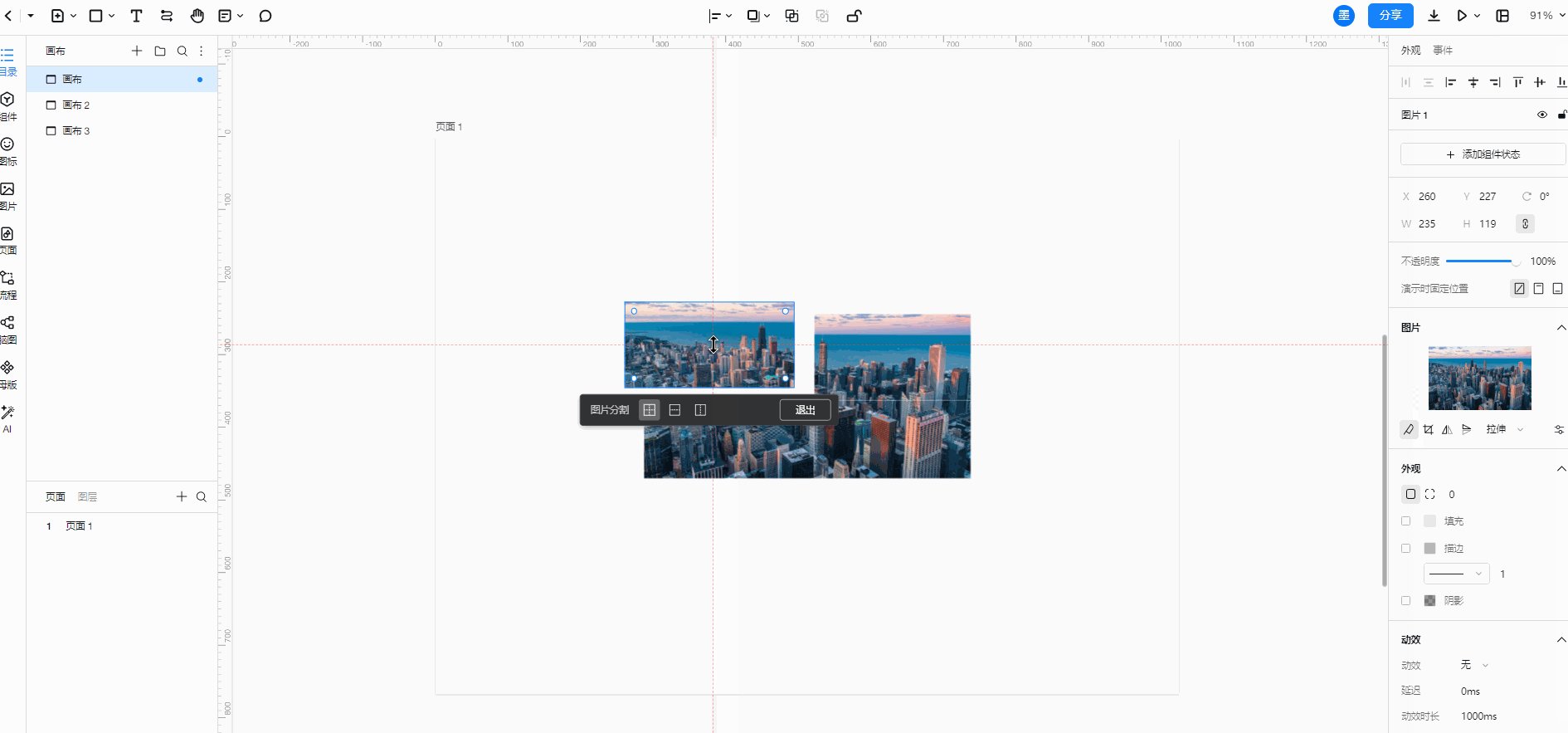
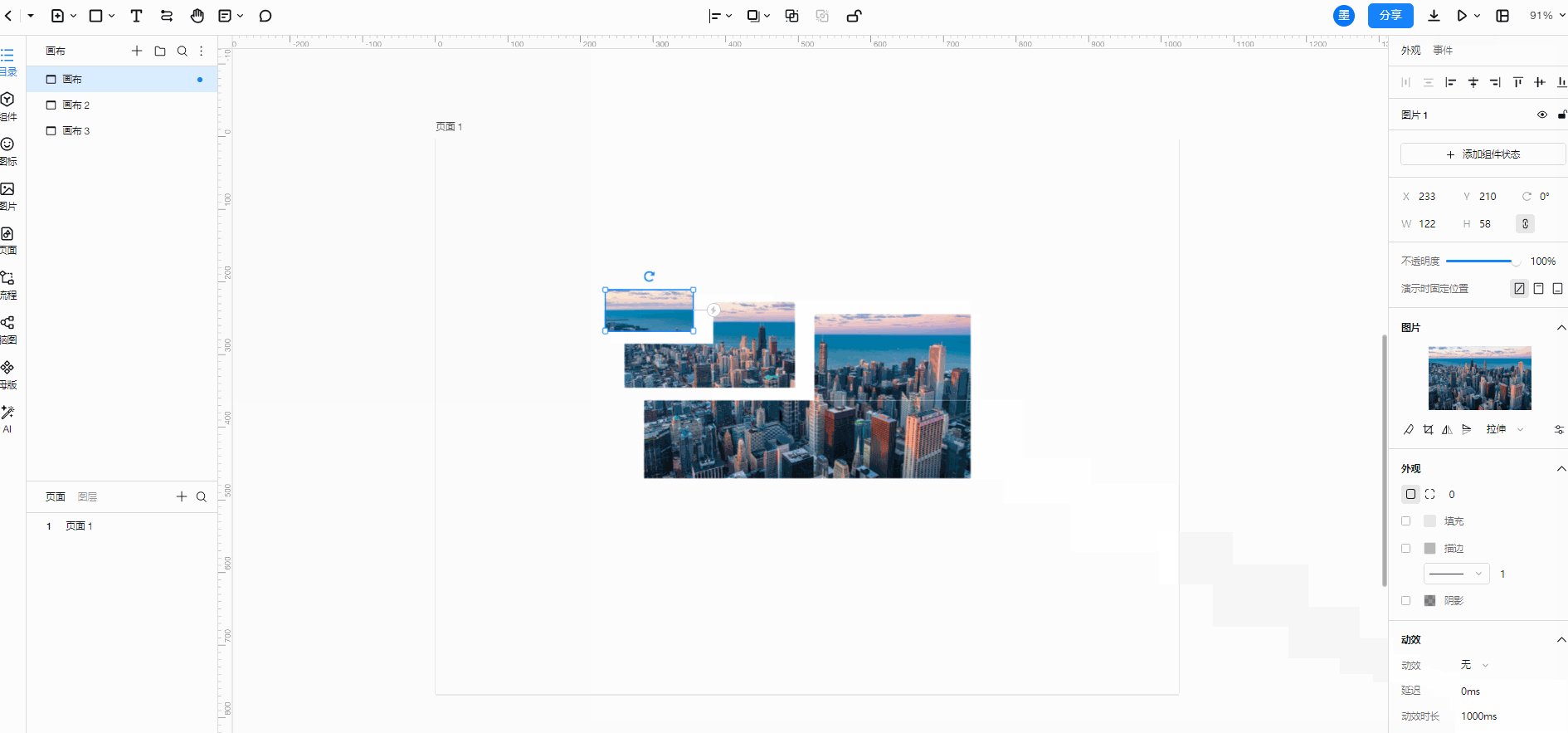
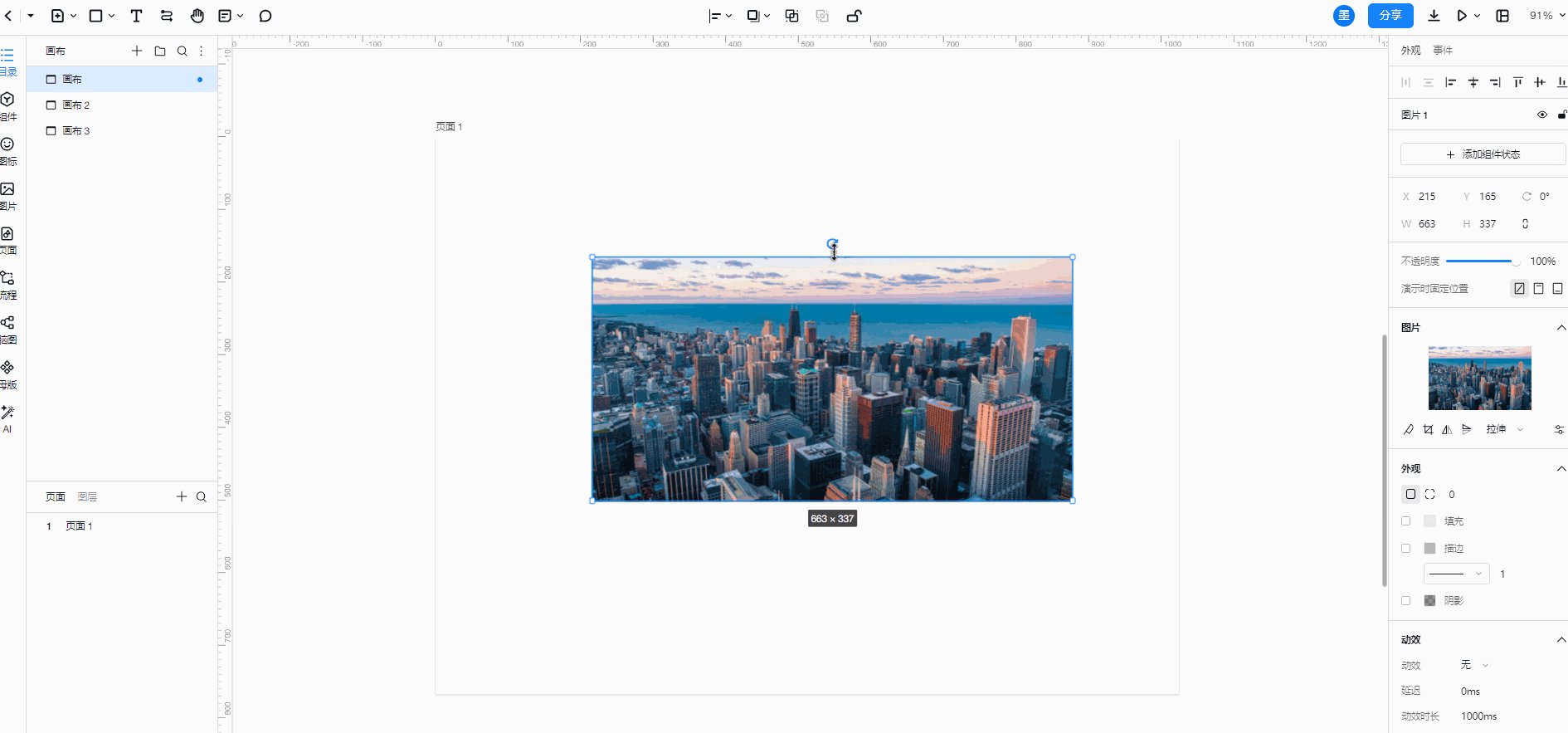
图片分割
具体步骤如下:
- 插入图片后,在右侧外观设置栏点击【图片分割】按钮,或是选中图片后单击右键选择【分割】,图片下方会出现分割窗口;
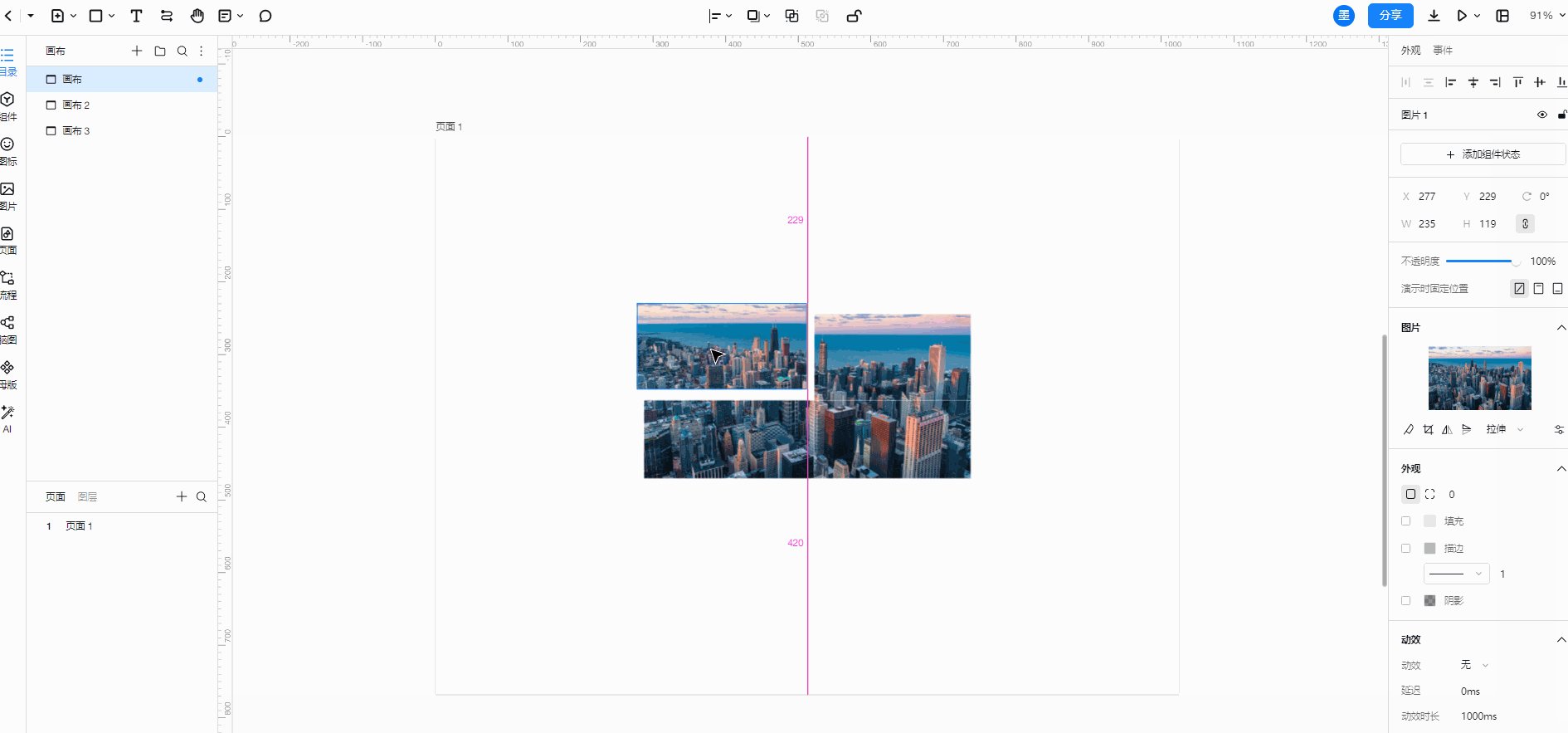
- 在分割窗口中选择十字、横向或纵向的分割方式,会出现相应的分割参考线;
- 选择合适的位置并单击,即可将图片拆分;
- 拆分后的图片之间会出现紫色手柄,将鼠标悬停在手柄上,光标所在位置会出现一个方向箭头(上下方向调整垂直间距,左右方向调整水平间距),单击并拖动鼠标即可调整图片间距。
注意:单张/多张图片都支持进行分割,选中多张图片后分割,参考线触碰的每张图片都会被分割。

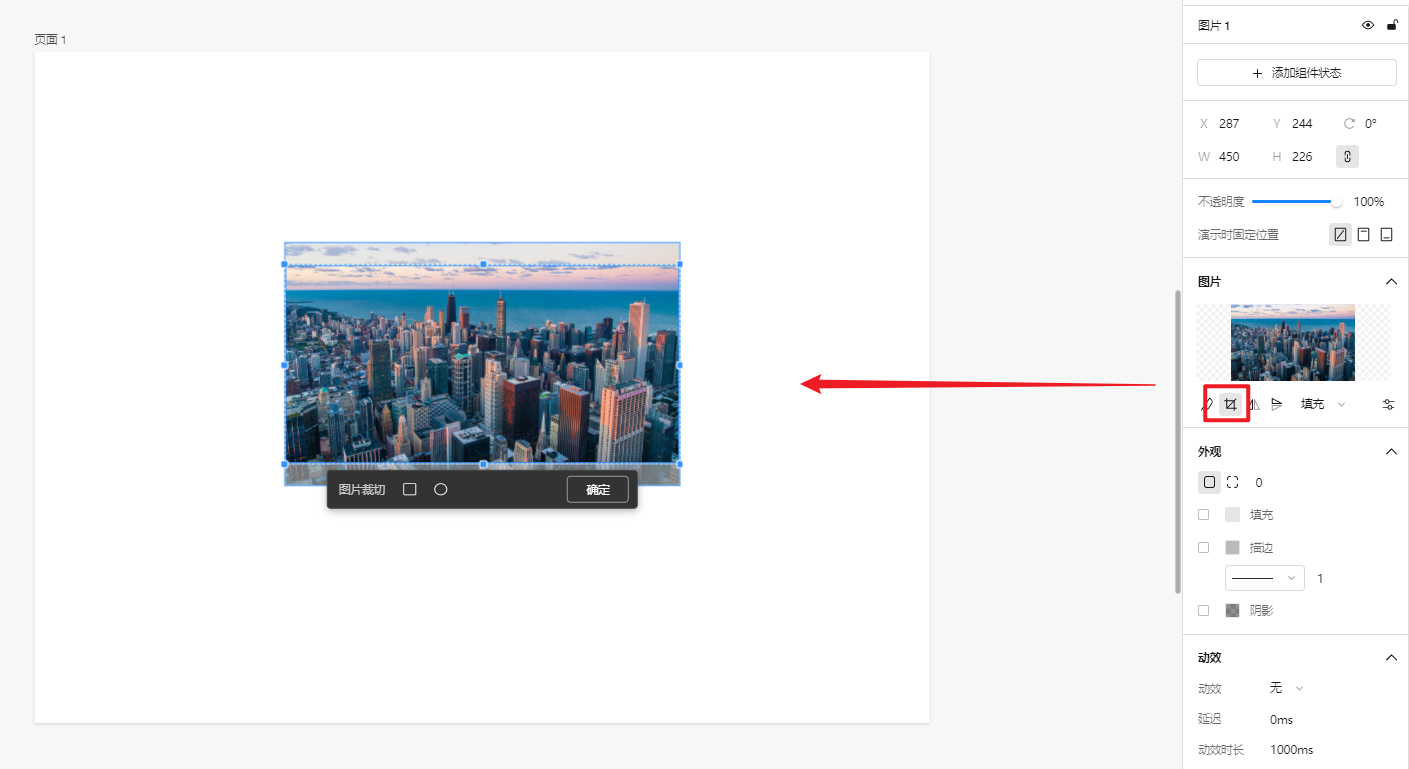
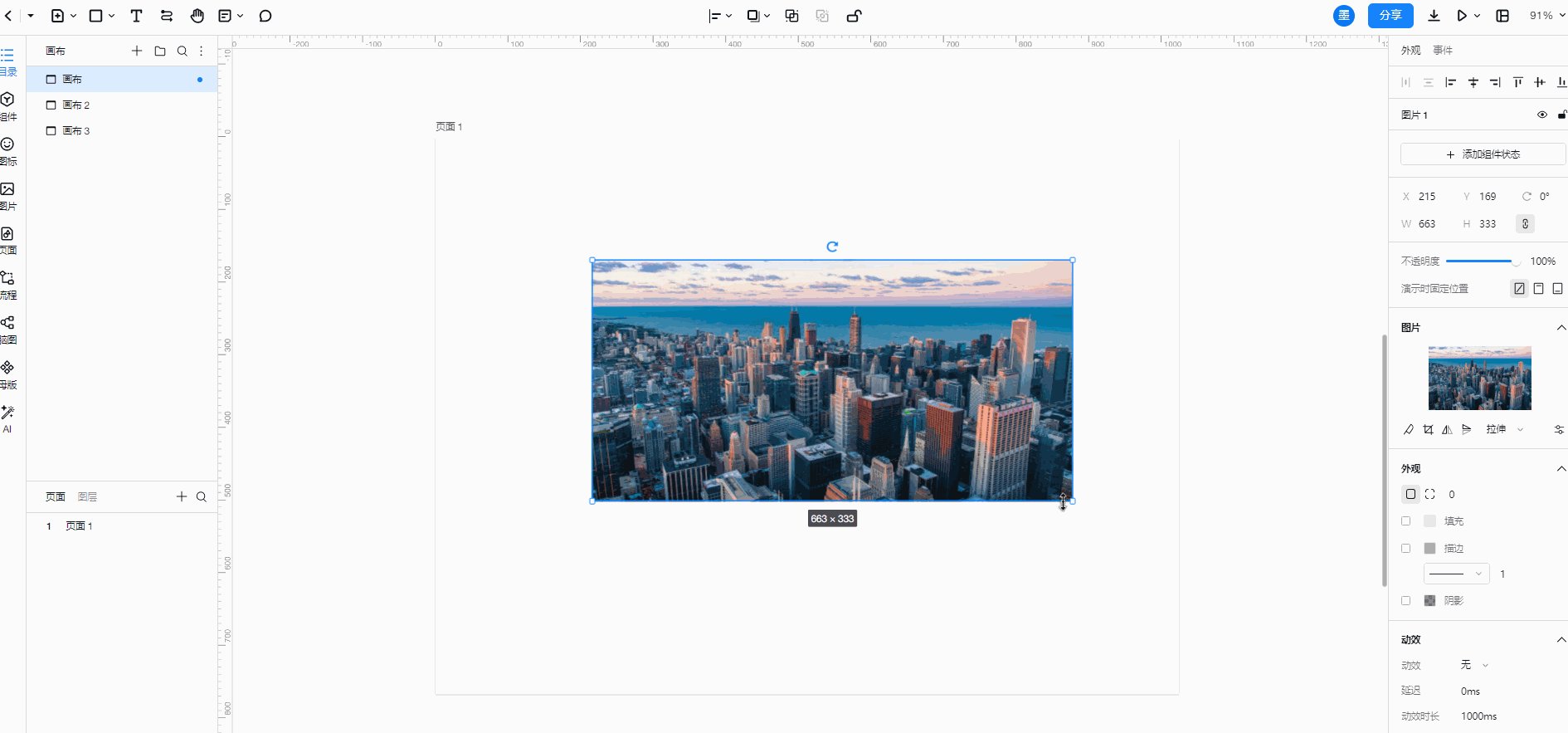
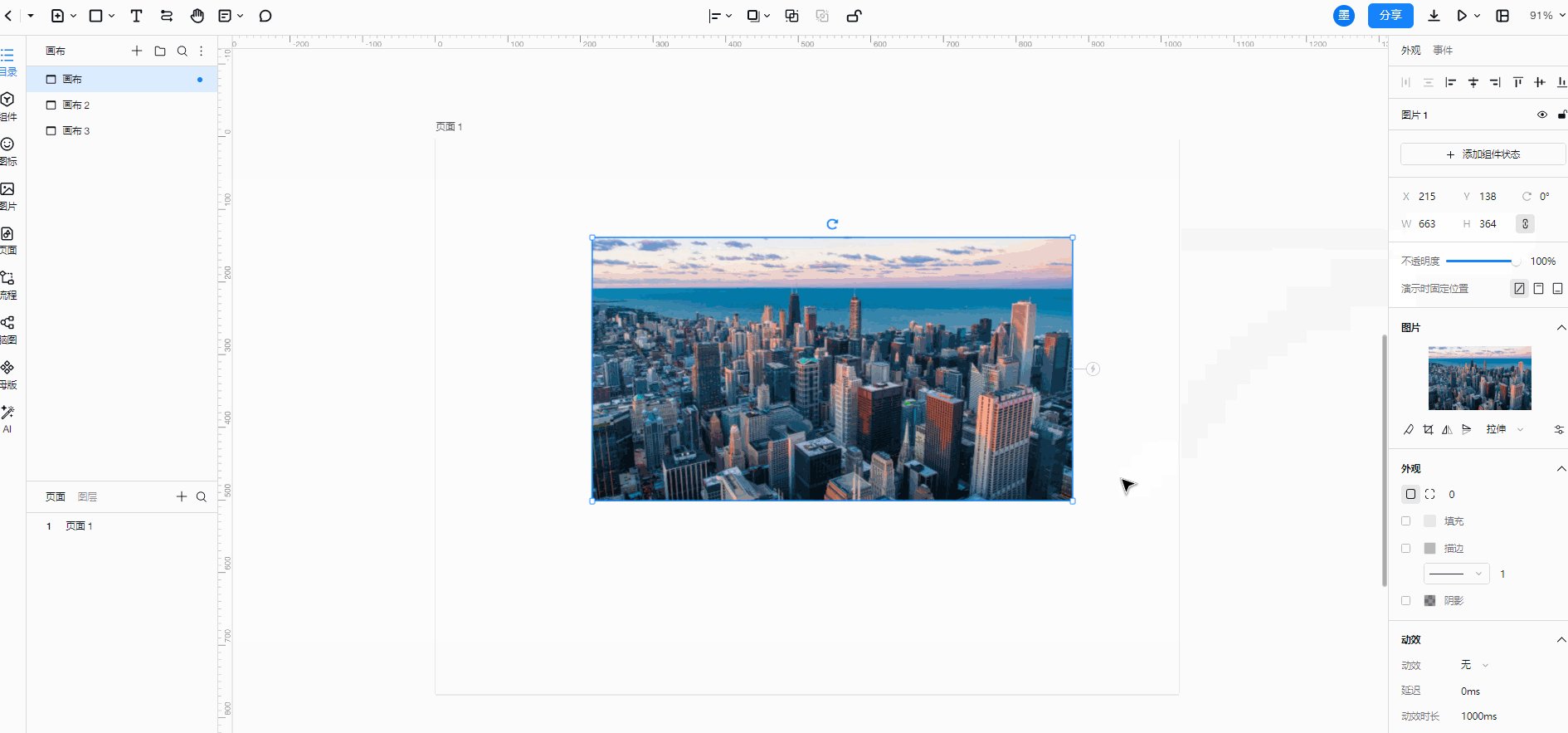
图片裁切
双击图片或选择右侧属性面板中的【裁切】按钮,即可进行图片裁切。支持矩形和圆形裁切,您可以等比缩放图片(按住Shift键)或拉伸图片。
具体操作步骤如下:
- 双击图片即可触发裁切,也可在右侧设置面板点击【裁切】按钮,选择矩形或圆形裁切;

- 等比缩放:选中图片组件右侧锁定比例或按住shift键,图片即可等比放大/缩小

- 拉伸/图片:选中图片后在右侧可以选择拉伸或填充效果。

导出图片
墨刀原型内图片支持导出,导出格式为png。选中需要导出的图片组件,点击右下角的【导出】按钮,即可保存图片到本地。您也可以在标注模式中导出图片。
具体操作如下:
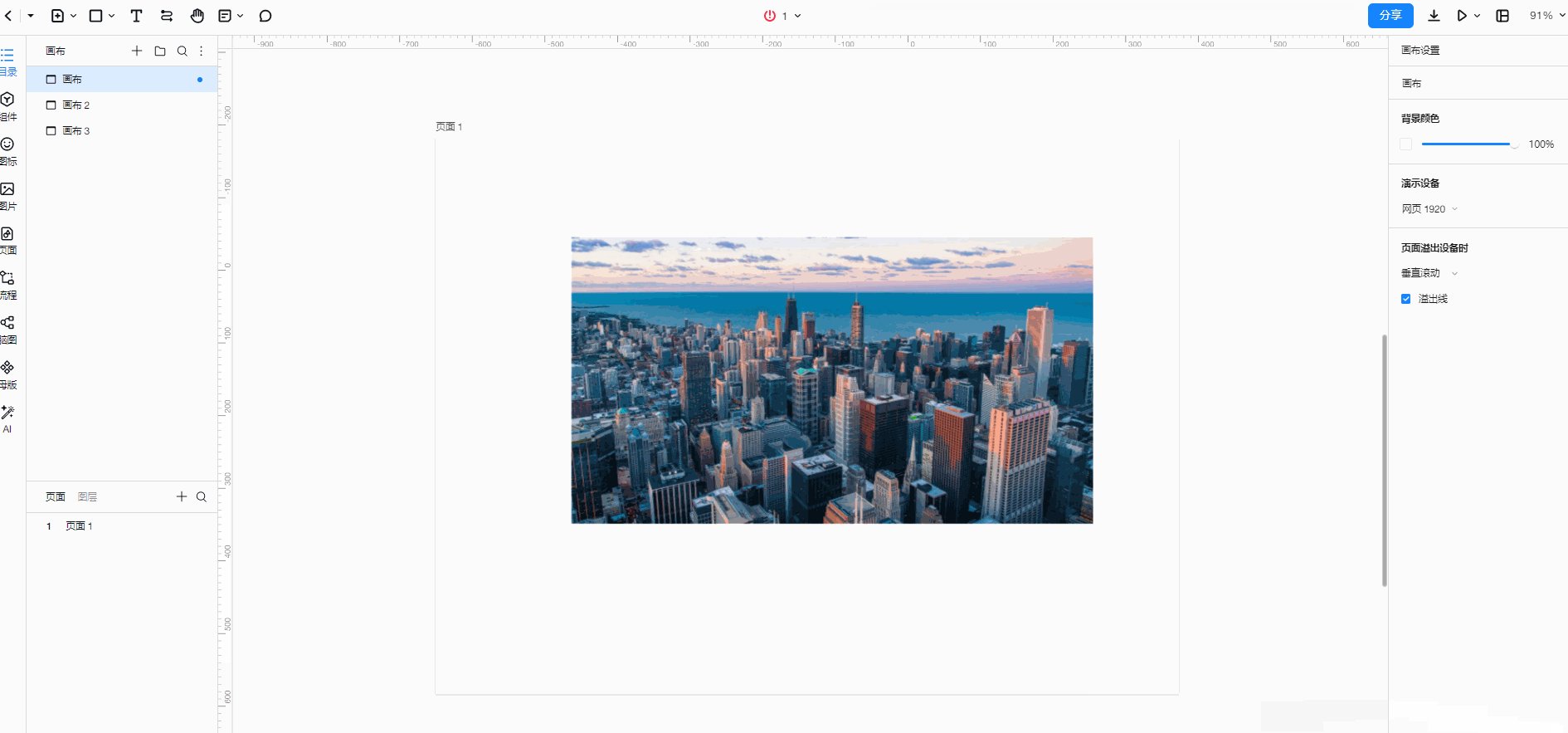
(1)页面编辑区导出图片:
选中需要导出的图片组件,点击右下角的「导出」即可保存图片到本地。
如需批量导出页面内图片,可按住shift,鼠标左键点选,多选完成后,点击「导出」即可。
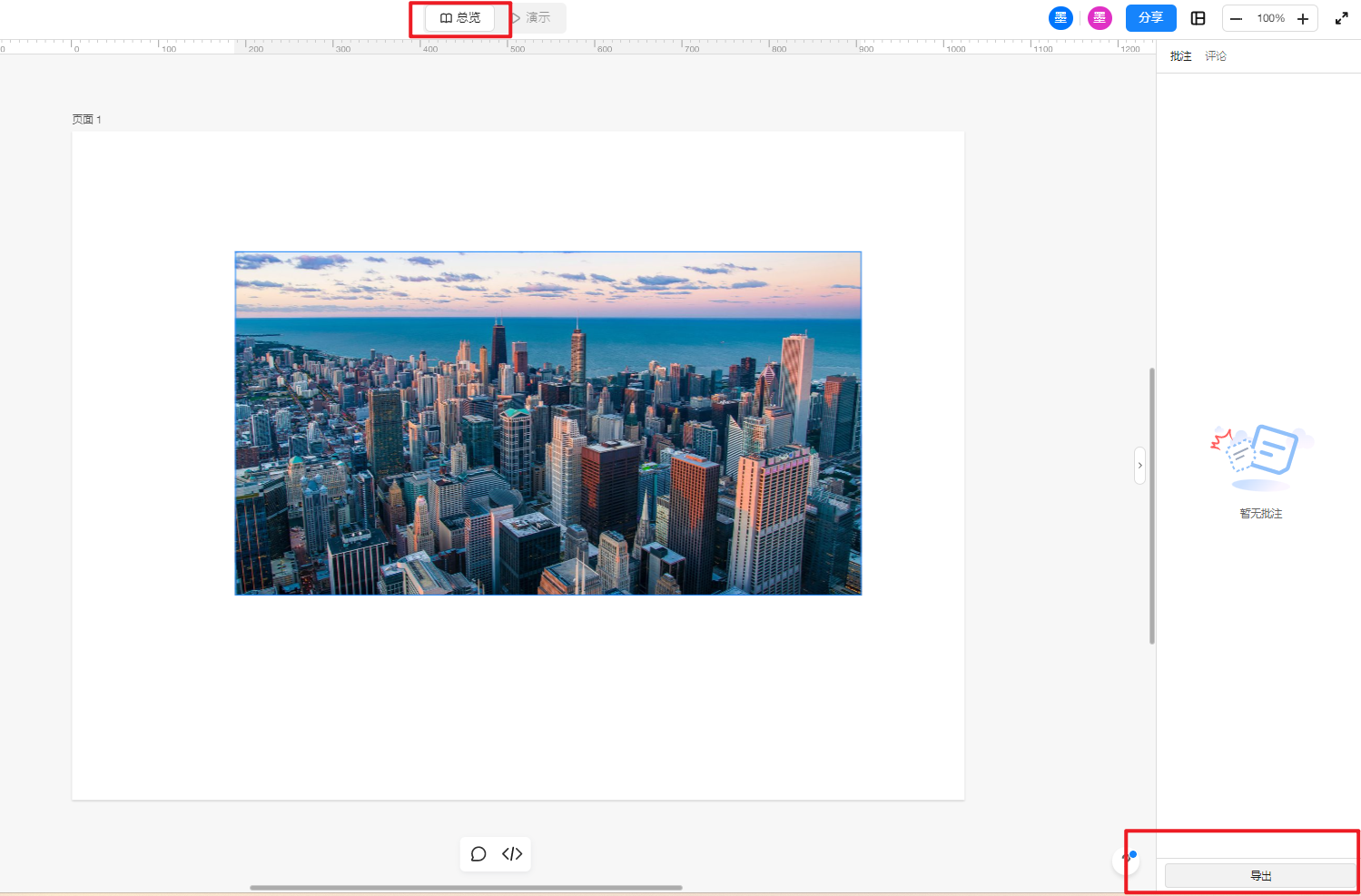
(2)标注模式导出图片:
在文件运行预览区或通过分享链接查看,选择顶栏「总览」模式,选中需要导出的图片,点击「导出」即可保存图片到本地。

轮播图组件
轮播图组件可以自动播放图片,适合展示多张图片的内容。可以设置图片的滚动方向、自动播放时间、指示点颜色等。

编辑轮播图中的图片
- 在右侧属性面板中,选择【轮播图图片】部分,您可以从本地上传图片或从素材库中选择。
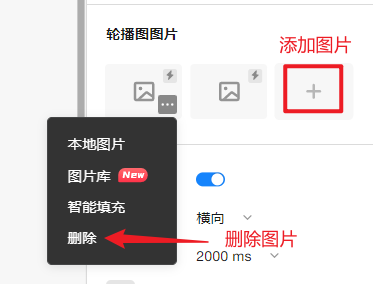
- 点击右侧的加号可以添加图片,点击【···】按钮可以删除图片。
- 直接拖动图片即可调整图片顺序。

轮播图设置
右侧属性面板中可以设置轮播图的滚动方向、自动播放/点击轮播,以及指示点的颜色。
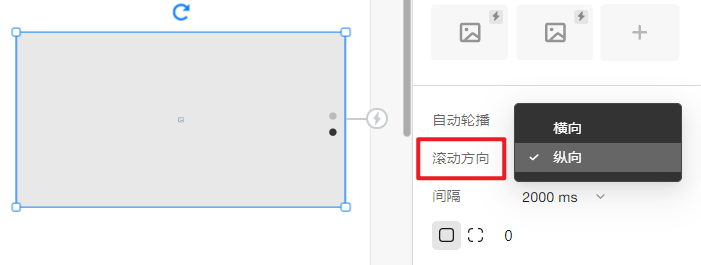
滚动方向:选中轮播图组件后,右侧属性面板可以设置横向和纵向两种滚动模式,指示点自动归于恰当位置。

自动轮播/点击轮播:选择自动轮播,可以设置轮播的时间间隔。
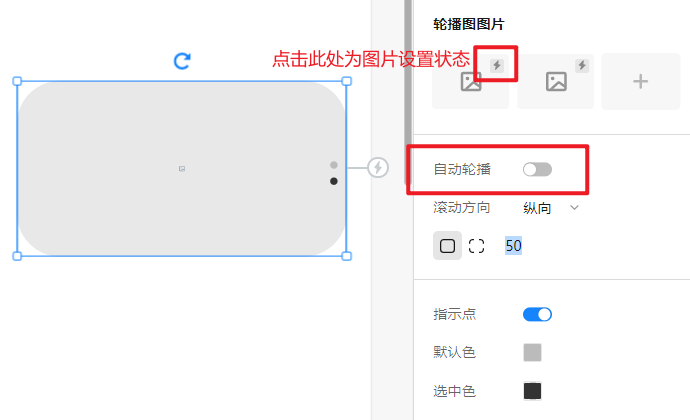
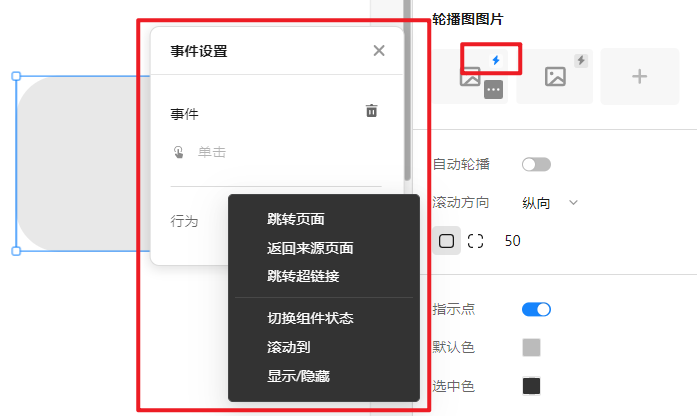
您也可以选择点击轮播,点击缩略图上的小闪电图标,设置为:点击轮播图,跳转到其他页面或其他状态。

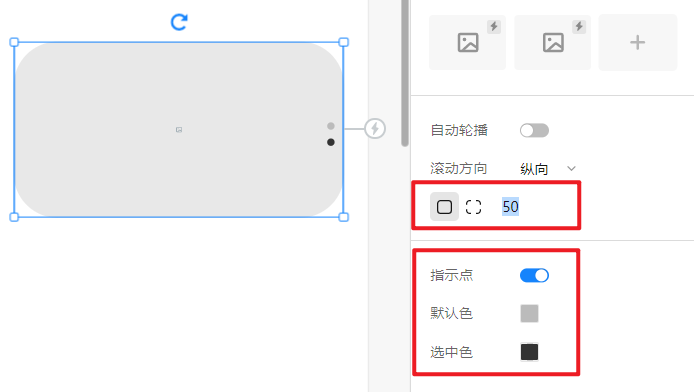
指示点及组件圆角:您可以选择是否显示指示点,及指示点的颜色;也可以设置轮播图的圆角与独立圆角。

为轮播图图片添加交互事件
在轮播图中,您可以为每个图片设置交互事件。右侧属性面板中的闪电图标可以设置点击轮播图,跳转到其他页面或组件状态。

网页组件
网页组件可以实现在原型中嵌入网页。需要注意,墨刀只能预览支持HTTPS协议且允许嵌入外部网站的网页。
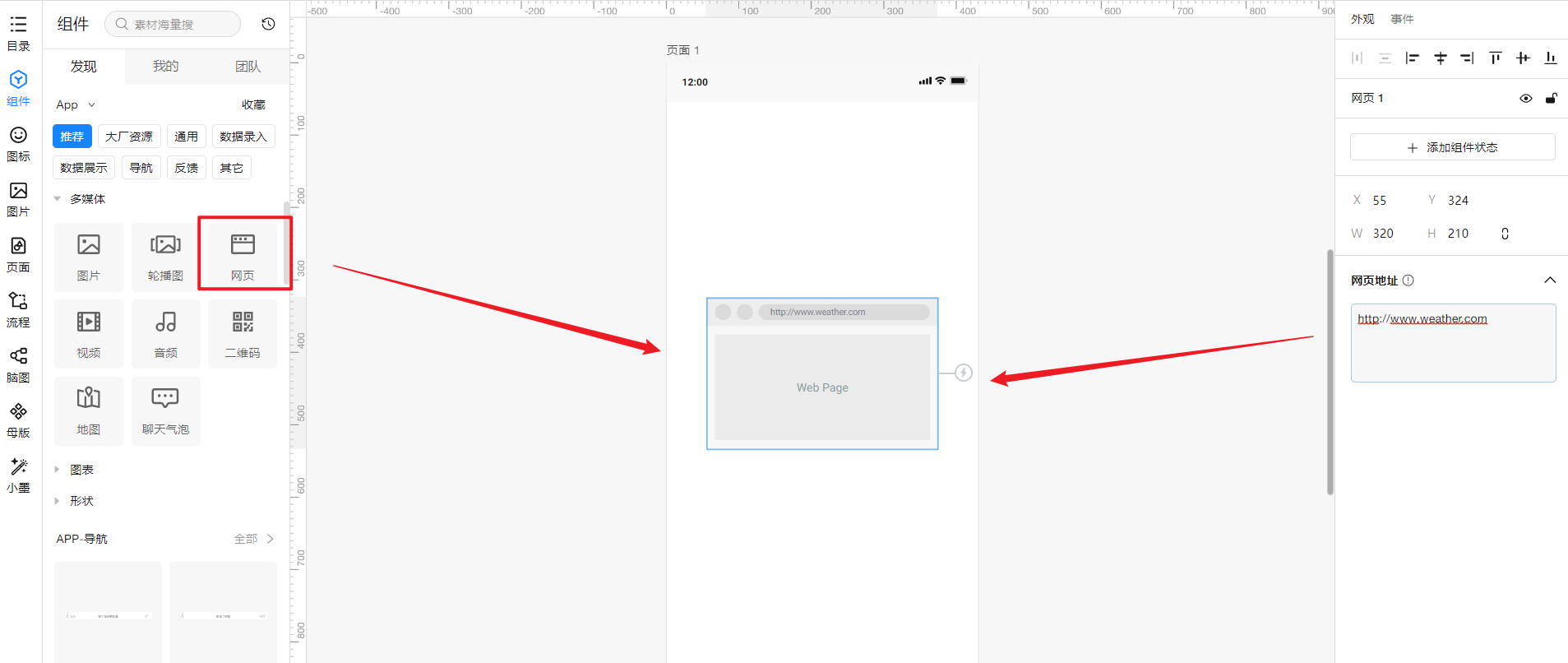
使用网页组件
将网页组件拖拽至画布后,输入需要嵌入的HTTPS协议网址。调整组件大小后,点击【预览】,即可在原型中查看网页。支持滑动和点击操作。

实现效果
利用网页组件,您可以在原型中置入多样的内容。
例如您在墨刀制作的流程图、思维导图等,将分享时的链接粘贴至网页组件,即可在原型文件中直接查看。
还能够利用网页组件插入地图,具体操作请查看地图组件。
注意事项
部分网站可能设有安全访问机制,导致网页无法预览。建议在添加网页后,预览一下是否正常显示。
视频组件
视频组件用于嵌入视频。墨刀支持输入带有HTTPS协议的视频链接,包括腾讯、优酷、哔哩哔哩、YouTube、Vimeo等,也支持MP4、WebM、OGG格式。
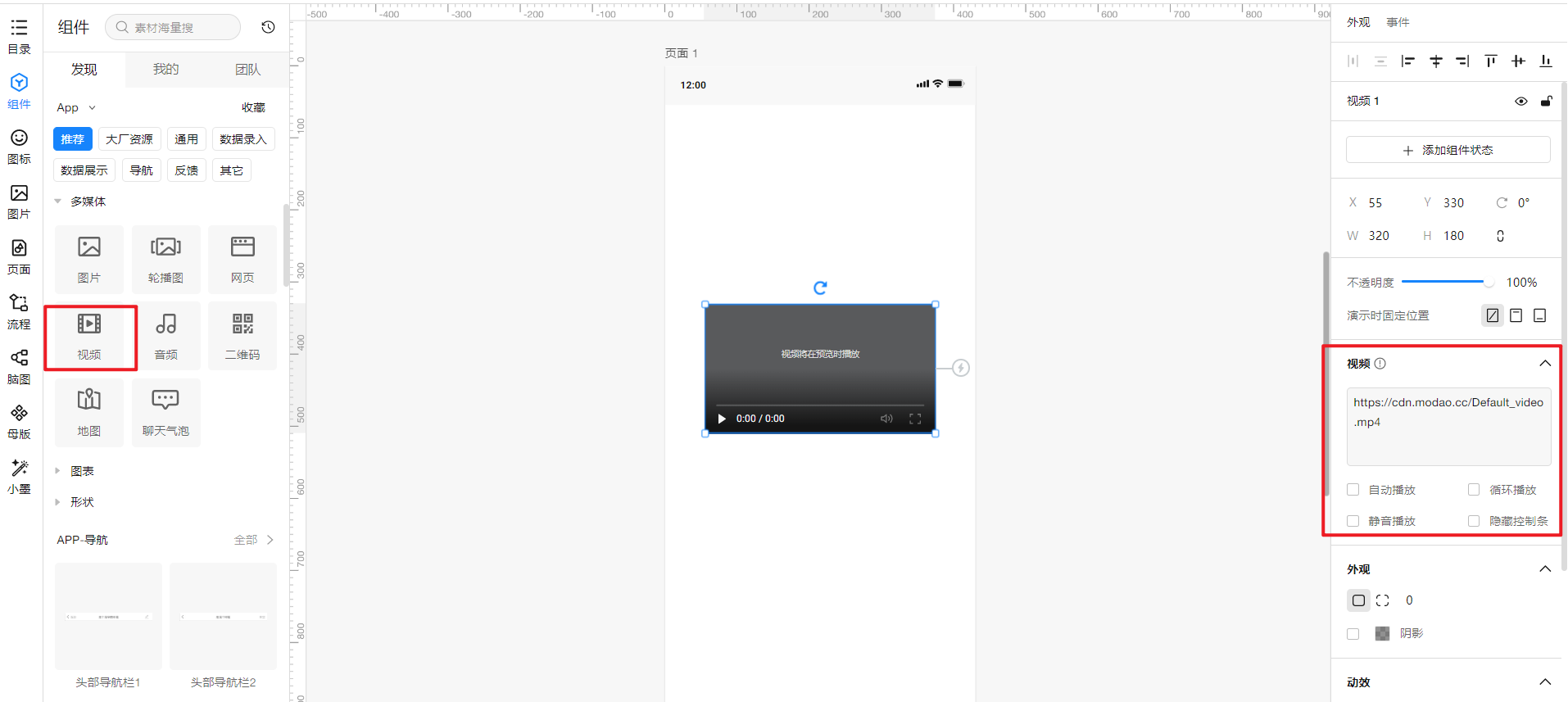
嵌入视频
在视频组件中粘贴视频链接。嵌入的视频可以设置自动播放、循环播放、静音播放和隐藏控制条,此类设置在运行时生效。

但需要注意的是因网站限制,各个网站视频支持功能不同。
- 支持静音播放:youtube、vimeo。
- 支持循环播放:youtube、vimeo。
- 支持控制条隐藏:youtube、vimeo。
- 支持自动播放:youtube、vimeo、腾讯视频、B站、优酷视频。
使用不同视频工具嵌入
1.腾讯嵌入视频
- 打开你所需要置入的腾讯视频(推荐使用网页版),在播放界面的下方点击【分享】-【链接】
- 在墨刀内点击视频组件,右侧粘贴复制的链接

2.使用优酷嵌入视频
- 打开你所需要置入的优酷视频(推荐使用网页版),在播放界面的下方点击【分享】-【复制页面地址】
- 在墨刀内点击视频组件,右侧粘贴复制的链接

3.使用哔哩哔哩嵌入视频
- 打开你所需要置入的哔哩哔哩视频,在播放界面的下方点击【分享】-【复制视频地址】
- 在墨刀内点击视频组件,右侧粘贴复制的链接

注意事项
不同视频网站对嵌入视频的限制不同,可能影响部分功能。
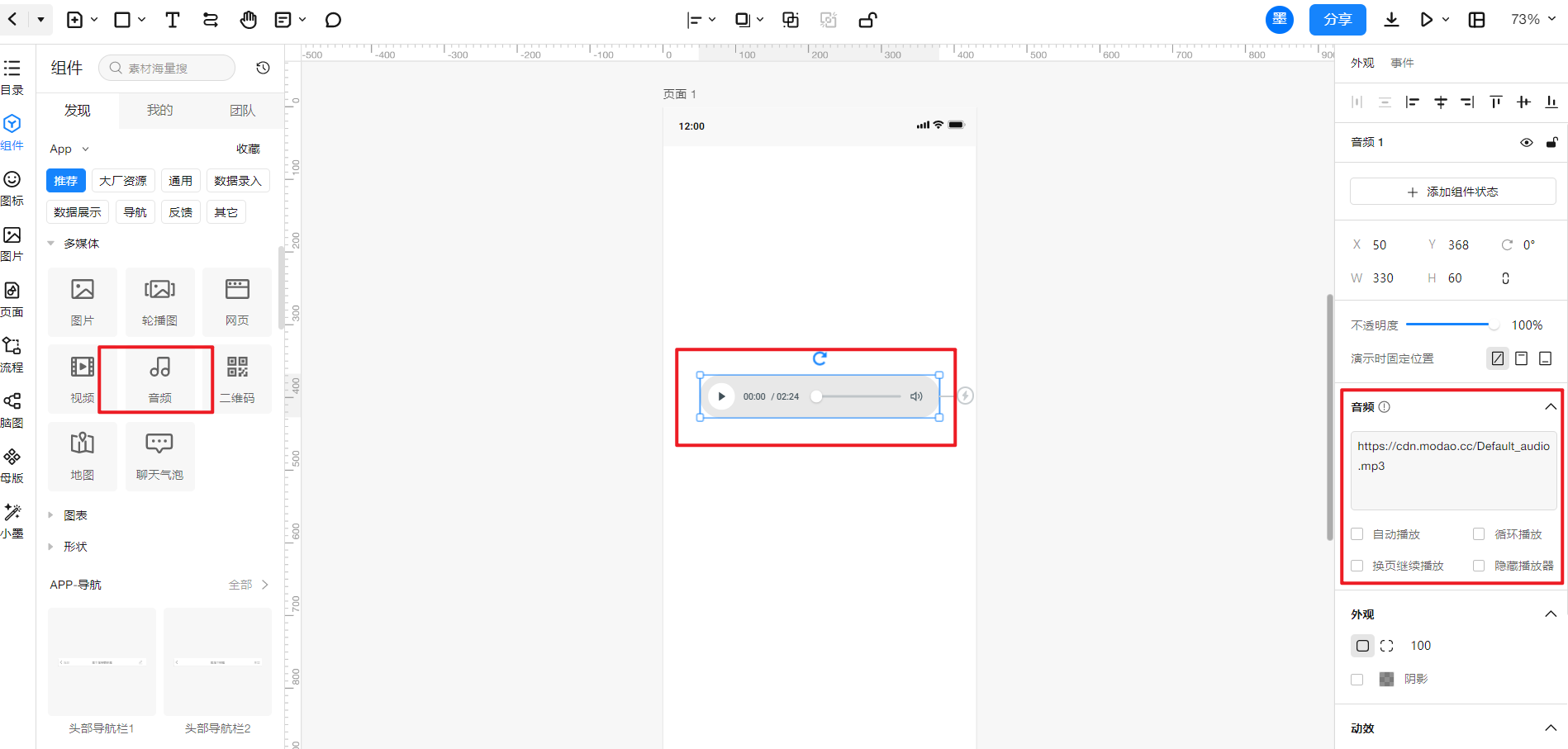
音频组件
您可以通过格式转换器等方式将音频格式更换为带有https协议的音频地址,支持 MP3、WAV、AAC、OGG 格式的链接。音频可以设置为自动播放、循环播放、换页继续播放、隐藏播放器。

二维码组件
二维码组件你可以把它当做一个二维码转换器,输入带有http/https的协议网址即可生成一个新的二维码。
还可以利用这个组件实现跳转其他墨刀文件,扫描二维码即可跳转到设置的某个已有页面。
二维码组件支持设置前景色和后景色,并且支持导出。

地图组件
地图组件支持模拟地图样式,但如果需要真实地图,您可以使用网页组件来实现。通过网页组件,您可以嵌入腾讯地图等外部地图服务。

使用腾讯地图
在腾讯地图开放平台获取地图的调用地址,确保使用HTTPS协议,然后粘贴到网页组件中,即可在墨刀中嵌入地图。需要注意,某些地图服务可能有访问限制。
操作方式如下:
使用你的 QQ 号登录腾讯地图开放平台 :
(腾讯给每个用户分配了不同的key,所以不能直接复制本案例里或其它人给的url,需要登录自己的账号一步步按教程操作。)
在官网顶栏,点击「开发文档」,选择地图组件查看详情:

然后在地图组件页内会有一个「调用地址」部分会看到这样一个 URL:
其中coord指的是地址的经纬度,经度纬度之间会通过逗号隔开。
将这个 URL 中的 http 替换为 https,然后将里面的地址替换为你想要展示的地址,然后进入墨刀,拖拽一个网页组件,将组件的 URL 设为上面的 URL 就可以了:
MY_MAP_KEY生成方法如下:
- 在腾讯地图点击右上角的控制台;
- 然后应用管理——我的应用,添加key,然后复制下自己的key,替换到上面那段代码中;
如果需要更复杂的功能,也可以根据腾讯地图文档实现更复杂的地图展示。
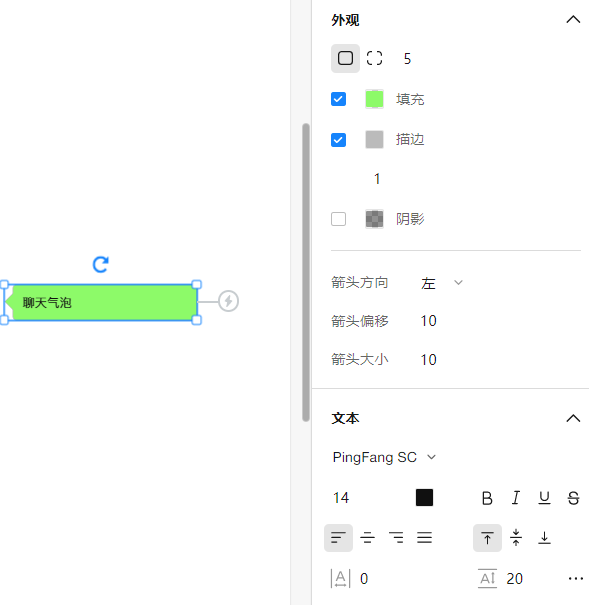
聊天气泡组件
聊天气泡组件可以用于模拟聊天界面。在右侧属性面板中可以调整气泡的指向,选择聊天气泡的外观样式和文本样式。


这篇文章帮助到你了吗?