基础组件
基础组件是在平时原型制作中,最常见的一些组件。点击「组件」,选择「常用」,即可使用墨刀的常用组件。
文字
1.修改文字外观
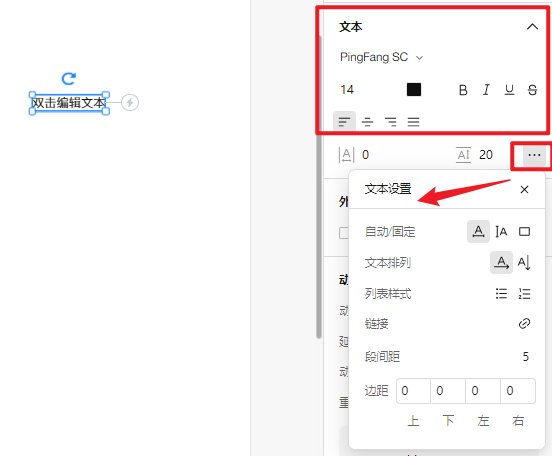
选中文字组件后,可以在编辑区右侧的外观设置面板中点为它设置字号、颜色、字体。
选中文字组件后,点击编辑区右侧外观设置面板中的省略号,可调整文字组件的排列方式。
注:目前除已提供字体外,不支持上传自己下载的字体使用。

2.批量修改/替换文字
批量修改元素(文字)可以使用查找替换功能来实现,具体可以查看查找替换的教程:使用查找替换批量修改文字 。
矩形
【矩形】组件可以在原型中添加一个矩形,该矩形可以被任意拉伸。
1.矩形设置圆角
在墨刀中有两种方法可以为矩形设置圆角。
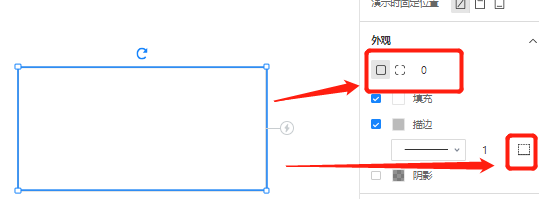
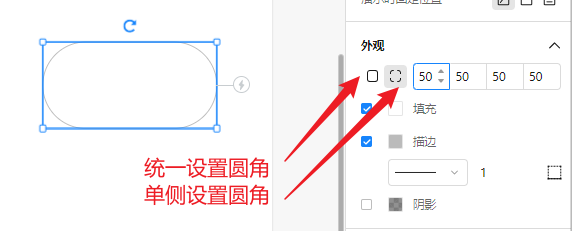
(1)使用数值设置圆角: 选中矩形后,可以在编辑区右侧的外观设置面板中为它设置圆角(四个圆角可以单独设置)。同时,当前版本支持矩形设置单侧描边设置。

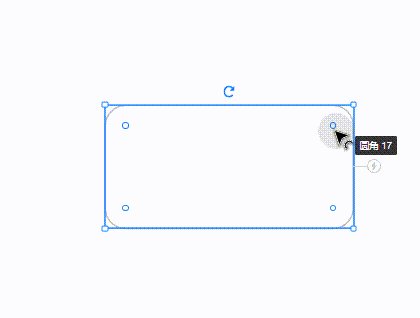
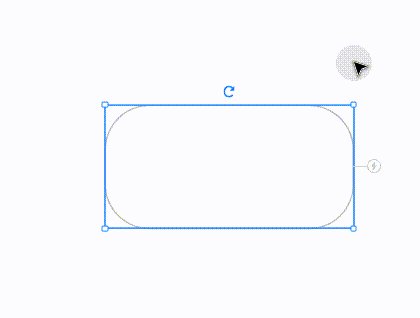
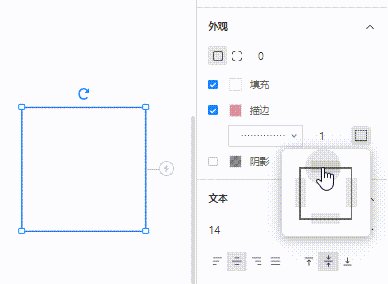
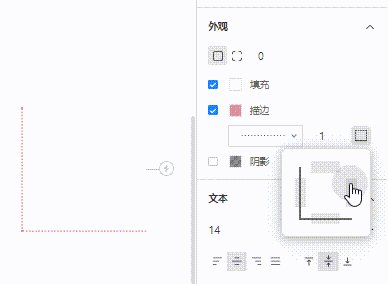
(2)快速圆角: 快速圆角功能可以帮助我们快速修改矩形的圆角,使其边框改变形状。
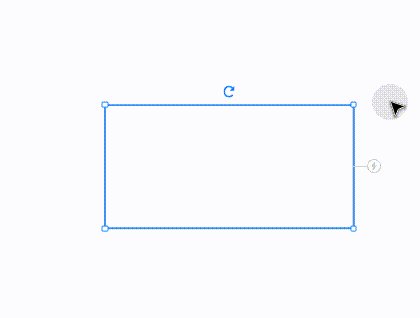
- 使用快捷键R或点击顶部工具栏选择矩形在画布内创建一个矩形;
- 将鼠标悬停在矩形上时,四周会出现四个圆点,选中任一圆点并拖拽即可快速对矩形进行圆角设置。

(3)单独修改某侧圆角: 如果想快速修改某侧单独圆角,可在右侧属性面板选择独立圆角后,直接键入数值即可。

2.边框设置
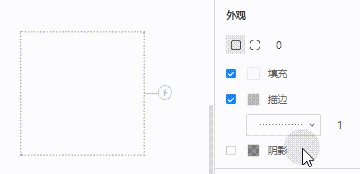
使用该组件创建一个矩形后,可以自行设置其边框样式。
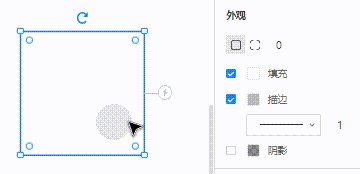
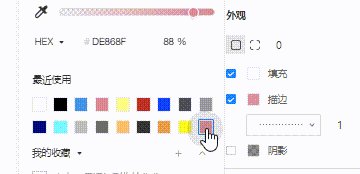
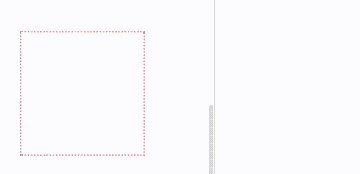
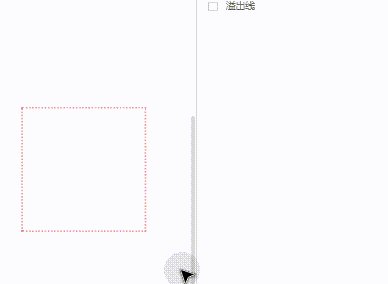
选中组件,右侧「外观」栏中的外观部分,可以设置举矩形边框的颜色、形状。

选中组件,右侧「外观」栏中的外观部分,可以设置矩形的某条边框是否显示。

圆形
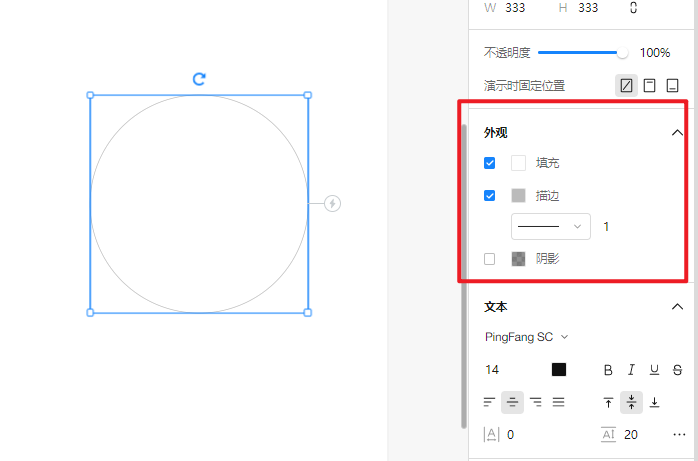
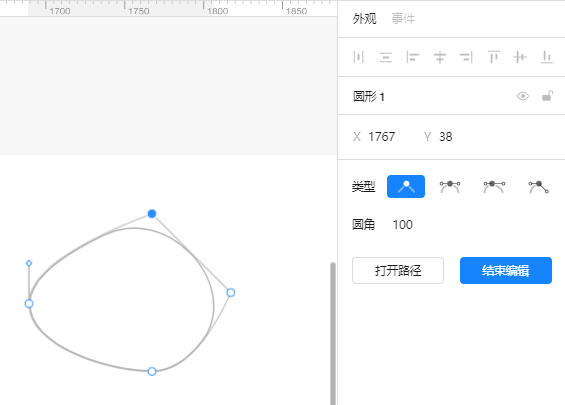
- 创建和调整: 圆形组件可以用于创建圆形、椭圆形等形状。您可以通过拖放方式创建圆形,并根据需要调整其尺寸和比例。
- 添加路径: 您可以为已创建的圆形添加路径,也可以选择路径类型,单独设置圆角,制作更丰富的样式。
- 自定义样式: 圆形组件支持填充颜色、边框、阴影等样式,您可以根据需求进行个性化调整。


线条
- 创建和调整: 您可以创建线条,并调整其长度和角度。
- 自定义样式: 线条组件支持颜色、线条样式(如实线、虚线、点线等)、线条粗细等设置,您可以根据需要进行灵活调整。

图片
图片组件可支持在原型中上传图片。在墨刀原型工具中,可以对图片进行插入、分割、裁切、导出等操作。
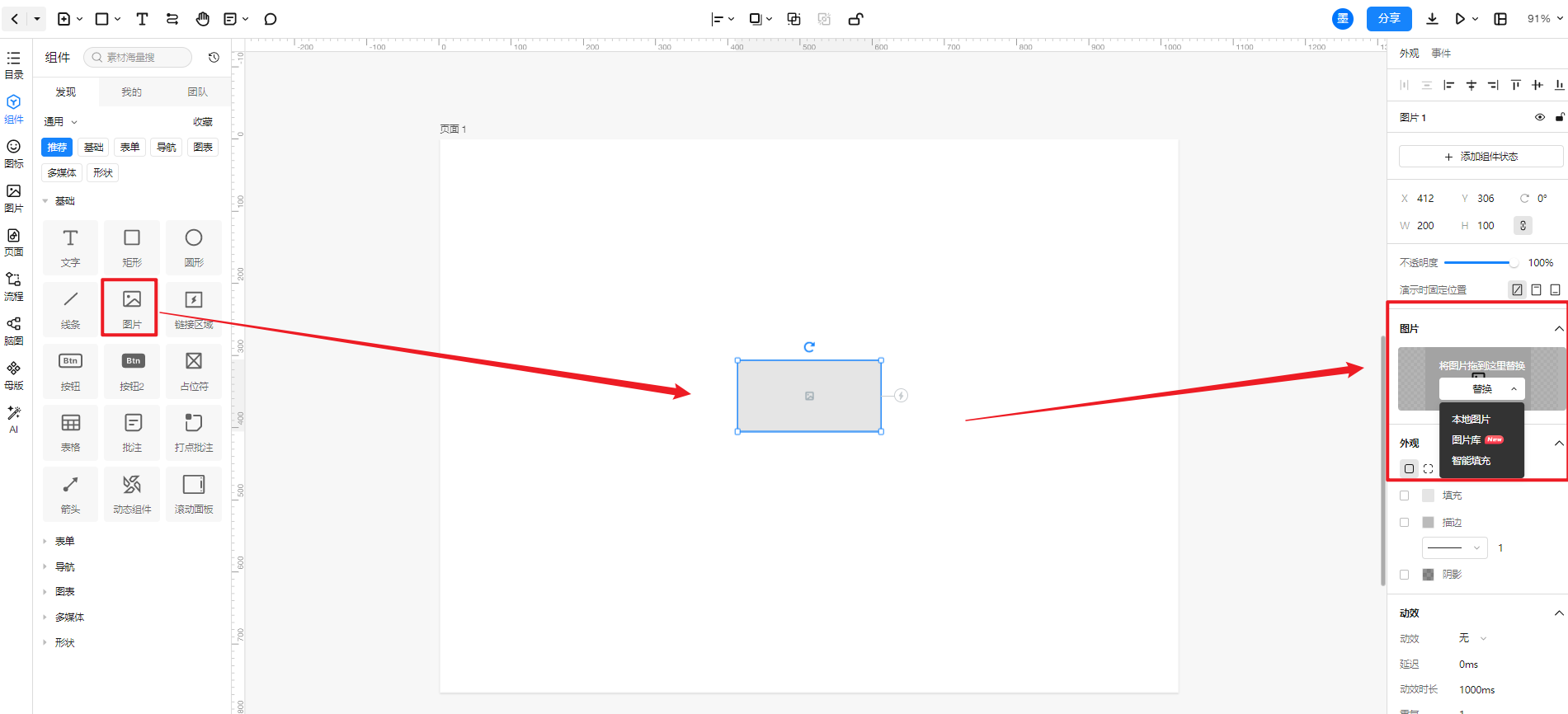
1.插入图片
从常用组件中拖入一个图片组件,即可在右侧的外观设置面板中为图片组件插入图片。

注:目前插入图片支持GIF,GIF上传大小上限为5M。
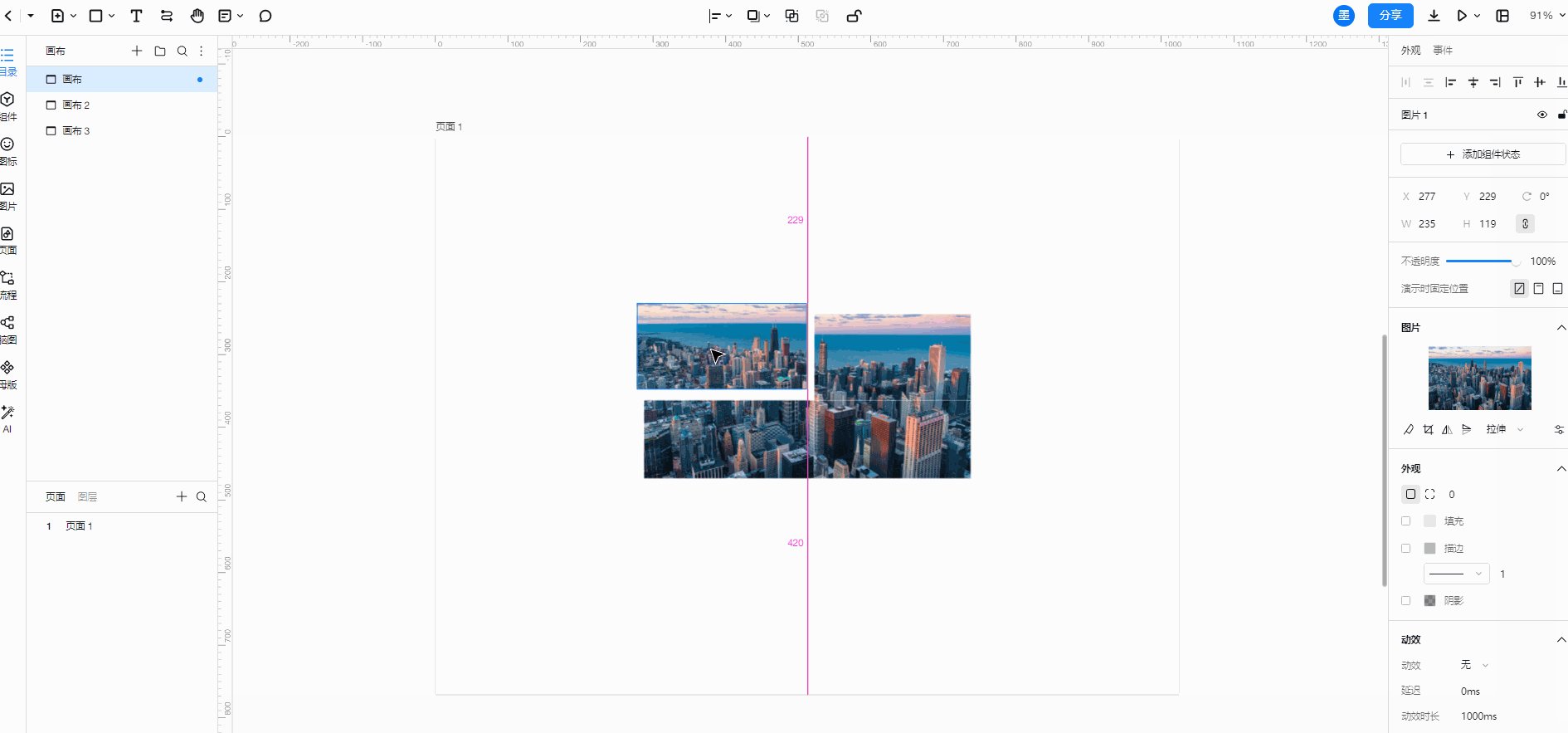
2.图片分割
原型工具中支持对图片进行分割操作,便捷拆分图片。
步骤如下:
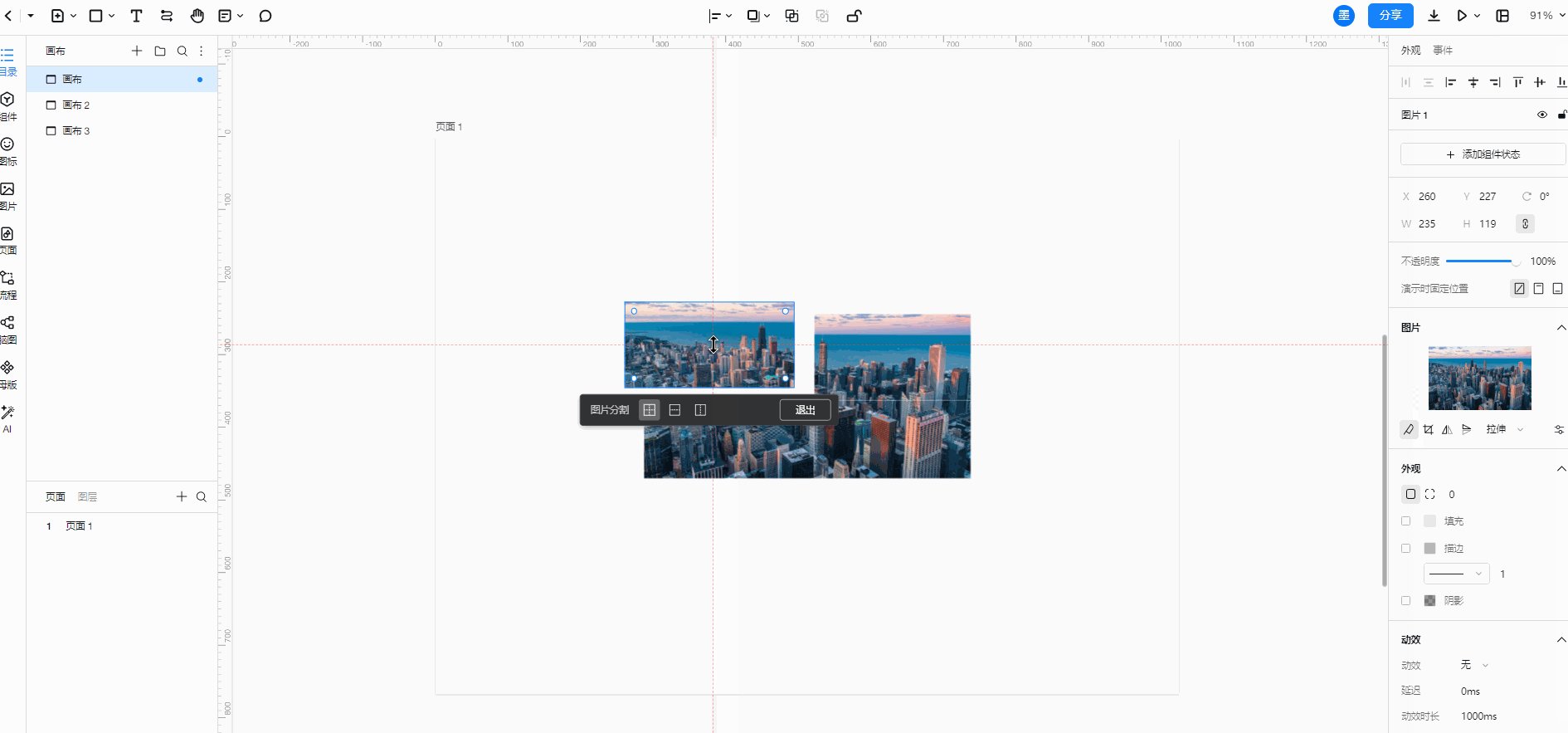
插入图片后,在右侧外观设置栏点击【图片分割】按钮,或是选中图片后单击右键选择【分割】,图片下方会出现分割窗口;
在分割窗口中选择十字、横向或纵向的分割方式,会出现相应的分割参考线;
选择合适的位置并单击,即可将图片拆分;
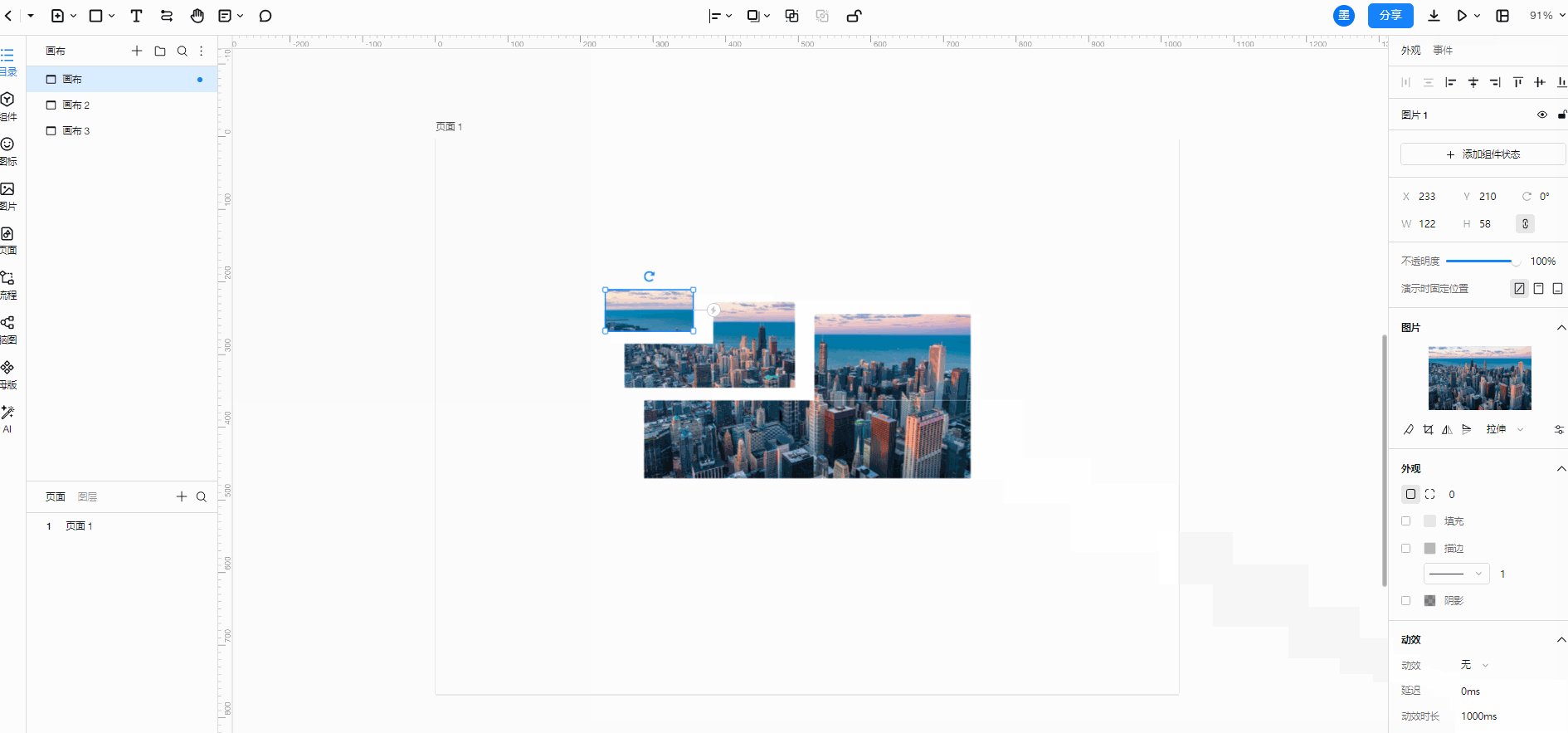
拆分后的图片之间会出现紫色手柄,将鼠标悬停在手柄上,光标所在位置会出现一个方向箭头(上下方向调整垂直间距,左右方向调整水平间距),单击并拖动鼠标即可调整图片间距。
注意:单张/多张图片都支持进行分割,选中多张图片后分割,参考线触碰的每张图片都会被分割。

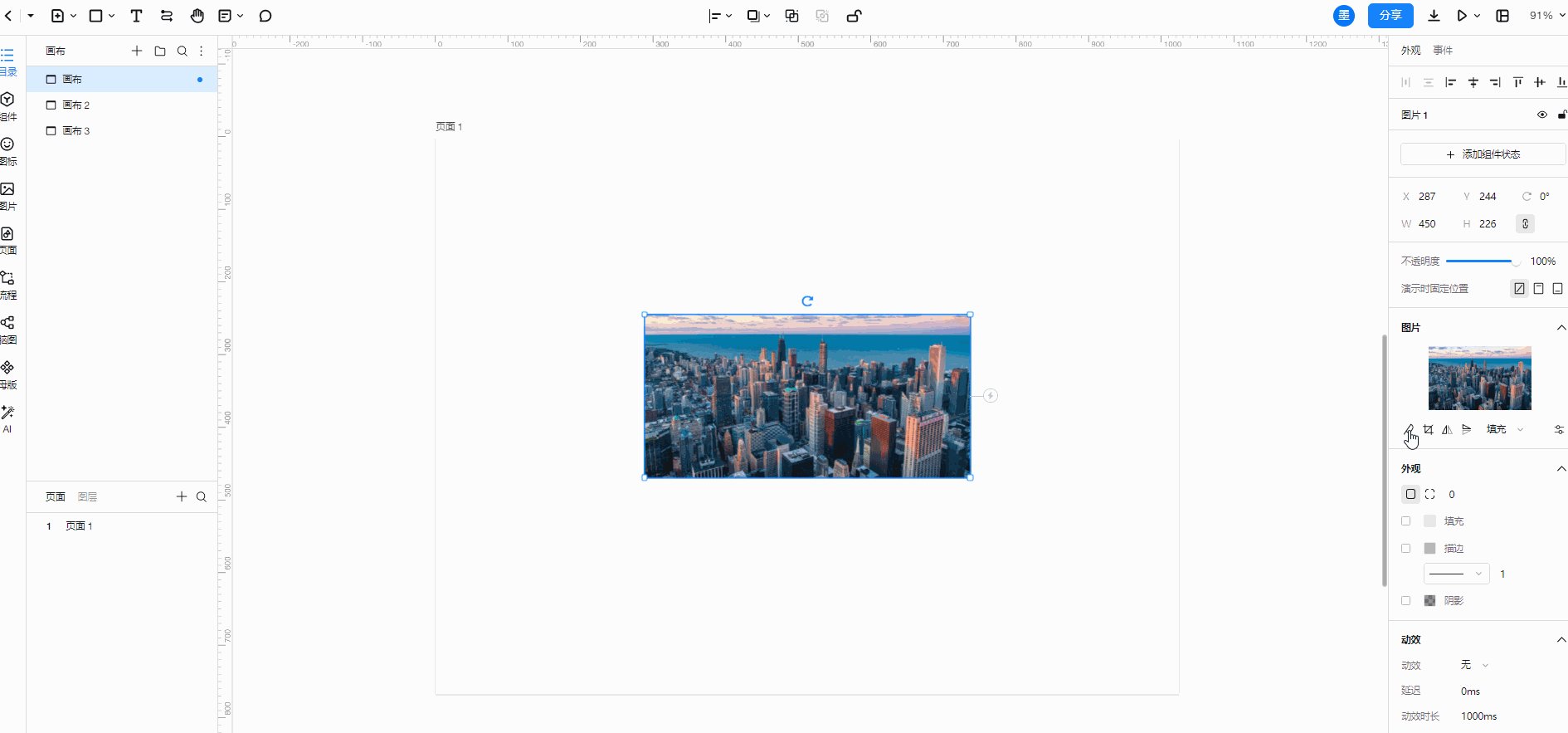
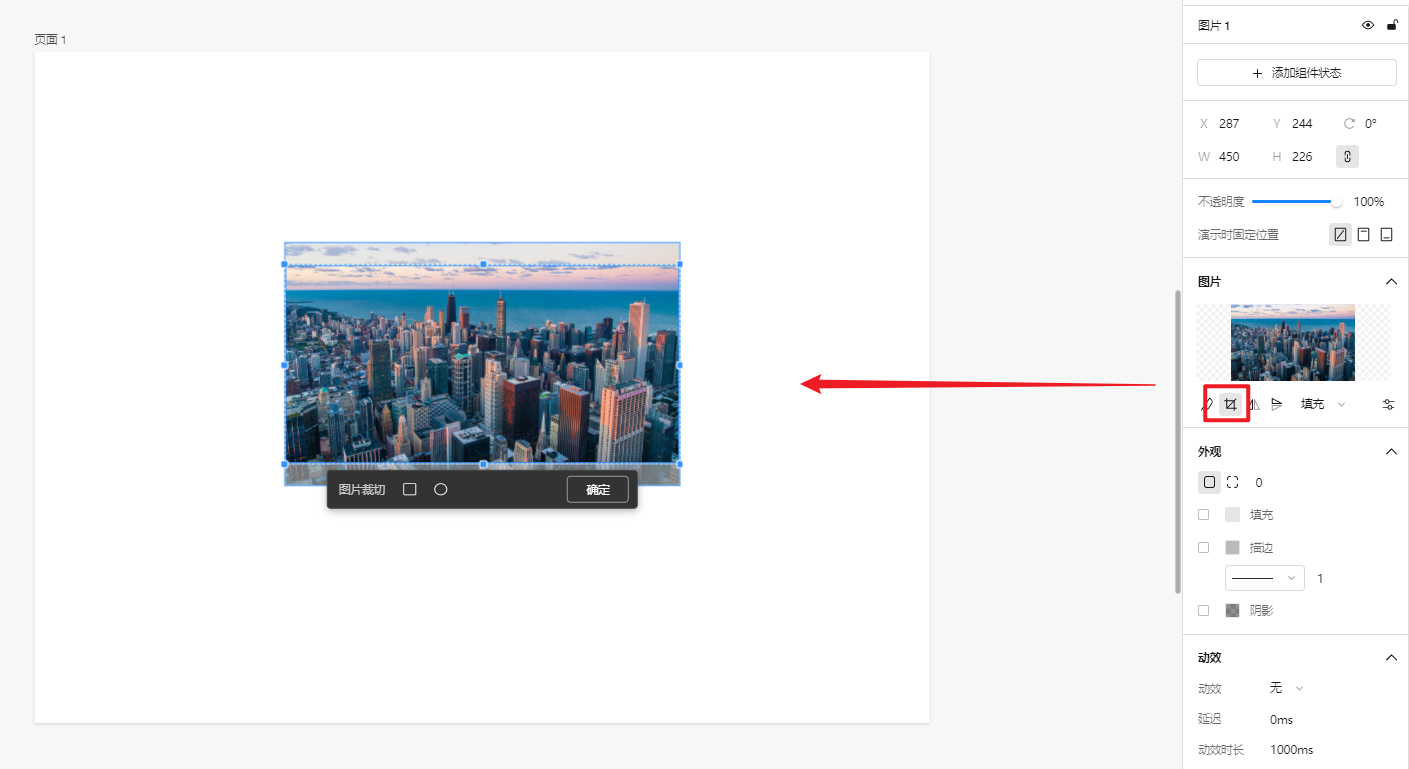
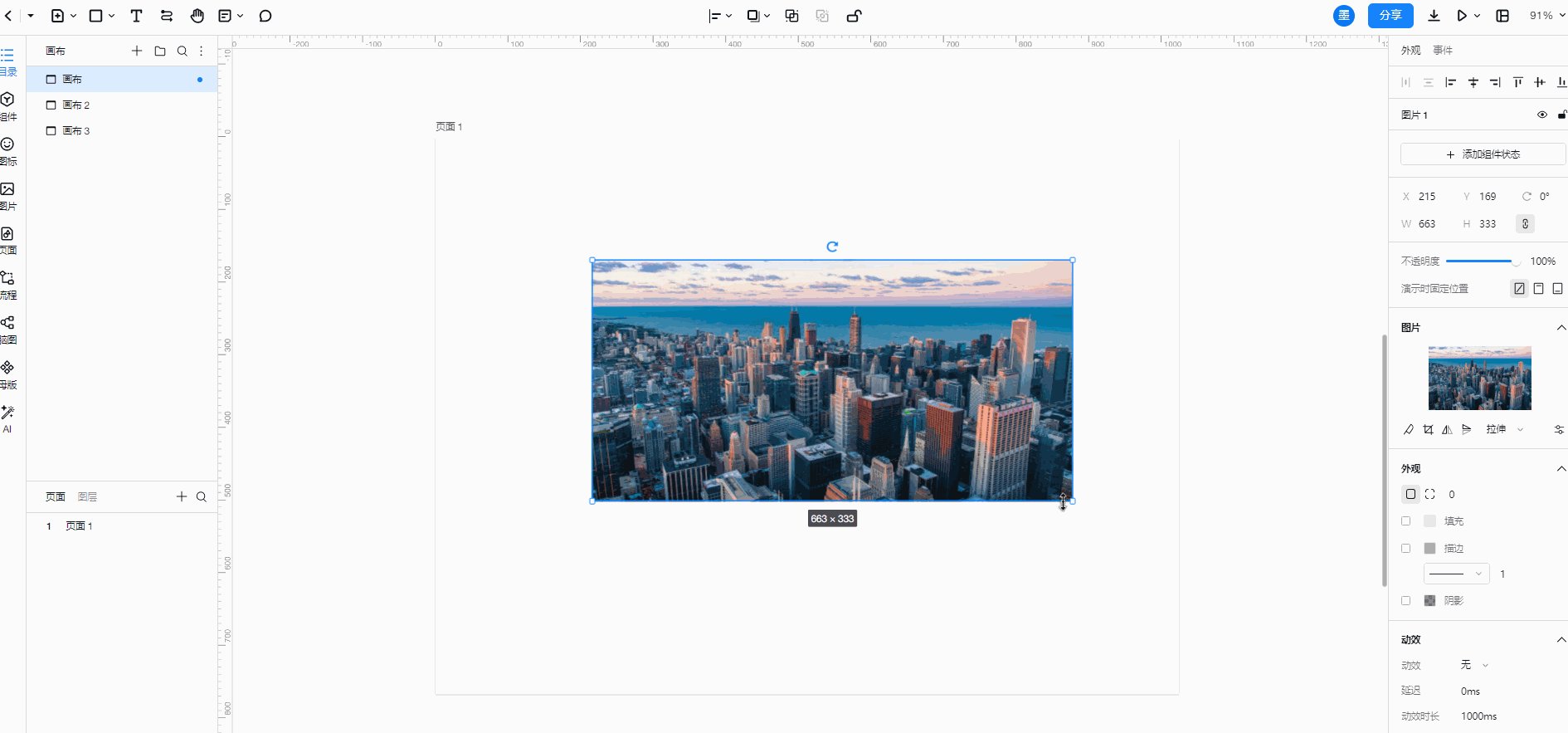
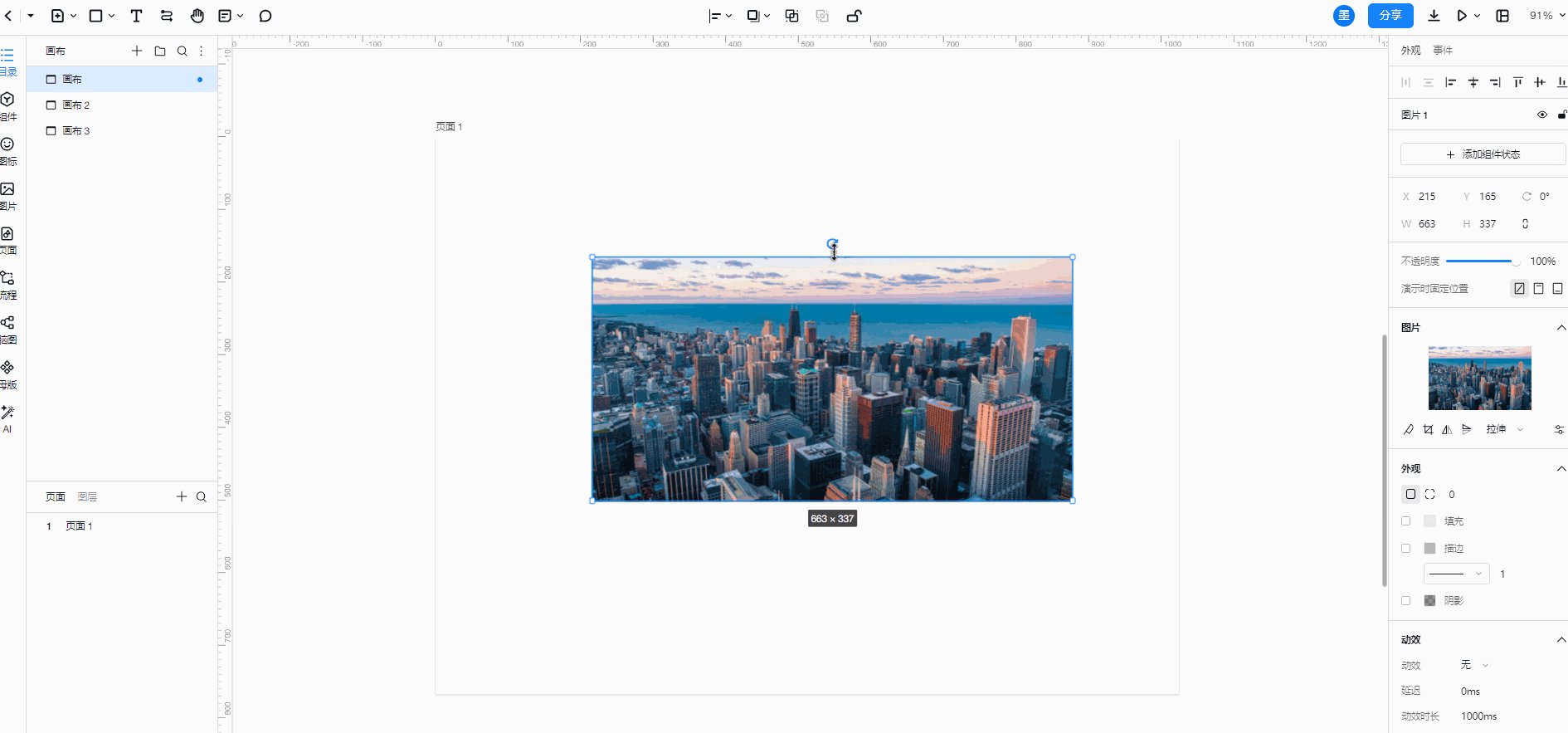
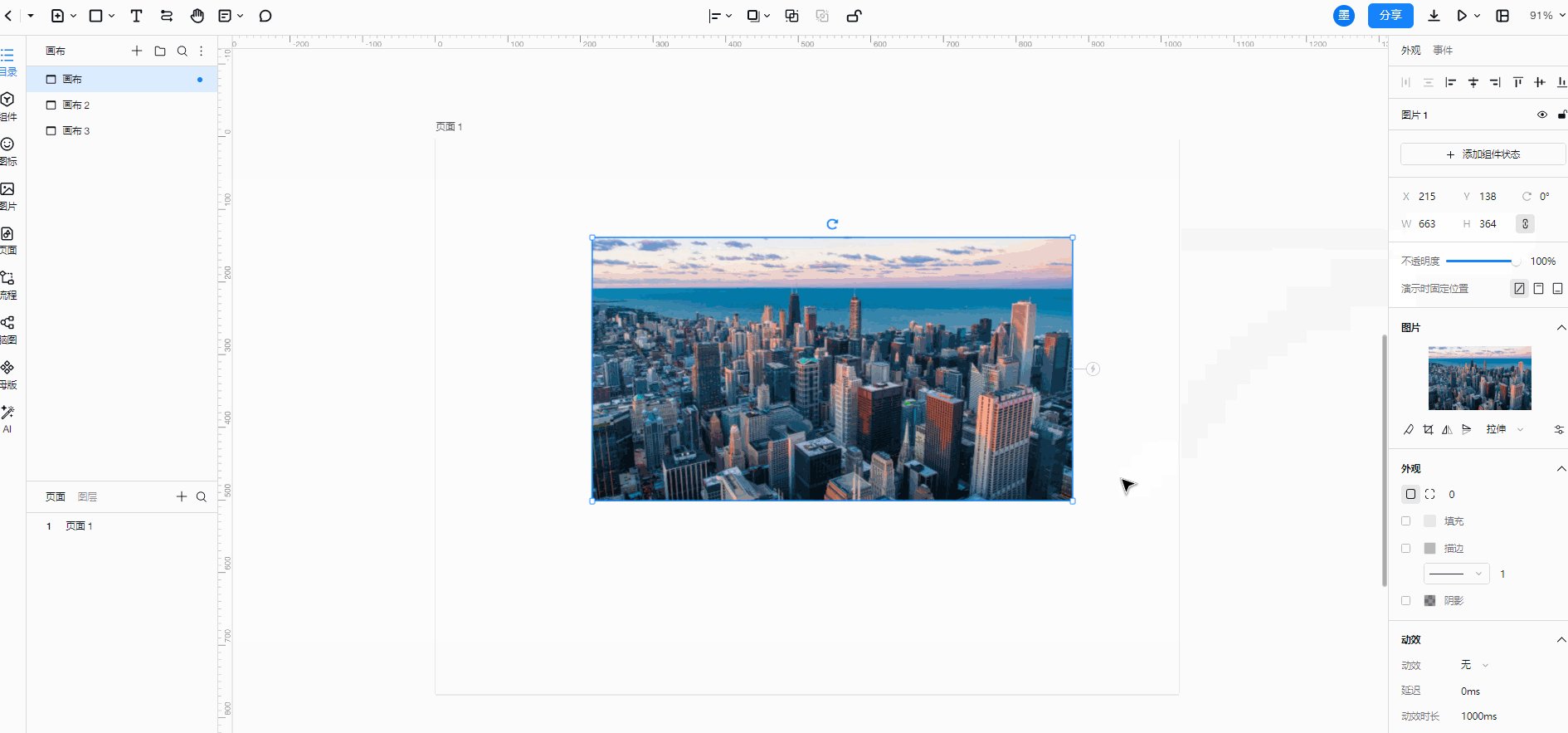
3.图片裁切
- 双击图片即可触发裁切,也可在右侧设置面板点击【裁切】按钮,选择矩形或圆形裁切;

- 等比缩放:选中图片组件右侧锁定比例或按住shift键,图片即可等比放大/缩小

- 拉伸/图片:选中图片后在右侧可以选择拉伸或填充效果。

4.导出图片
墨刀原型内图片支持导出,导出格式为png。具体操作如下:
(1)页面编辑区导出图片:
选中需要导出的图片组件,点击右下角的「导出」即可保存图片到本地。
如需批量导出页面内图片,可按住shift,鼠标左键点选,多选完成后,点击「导出」即可。
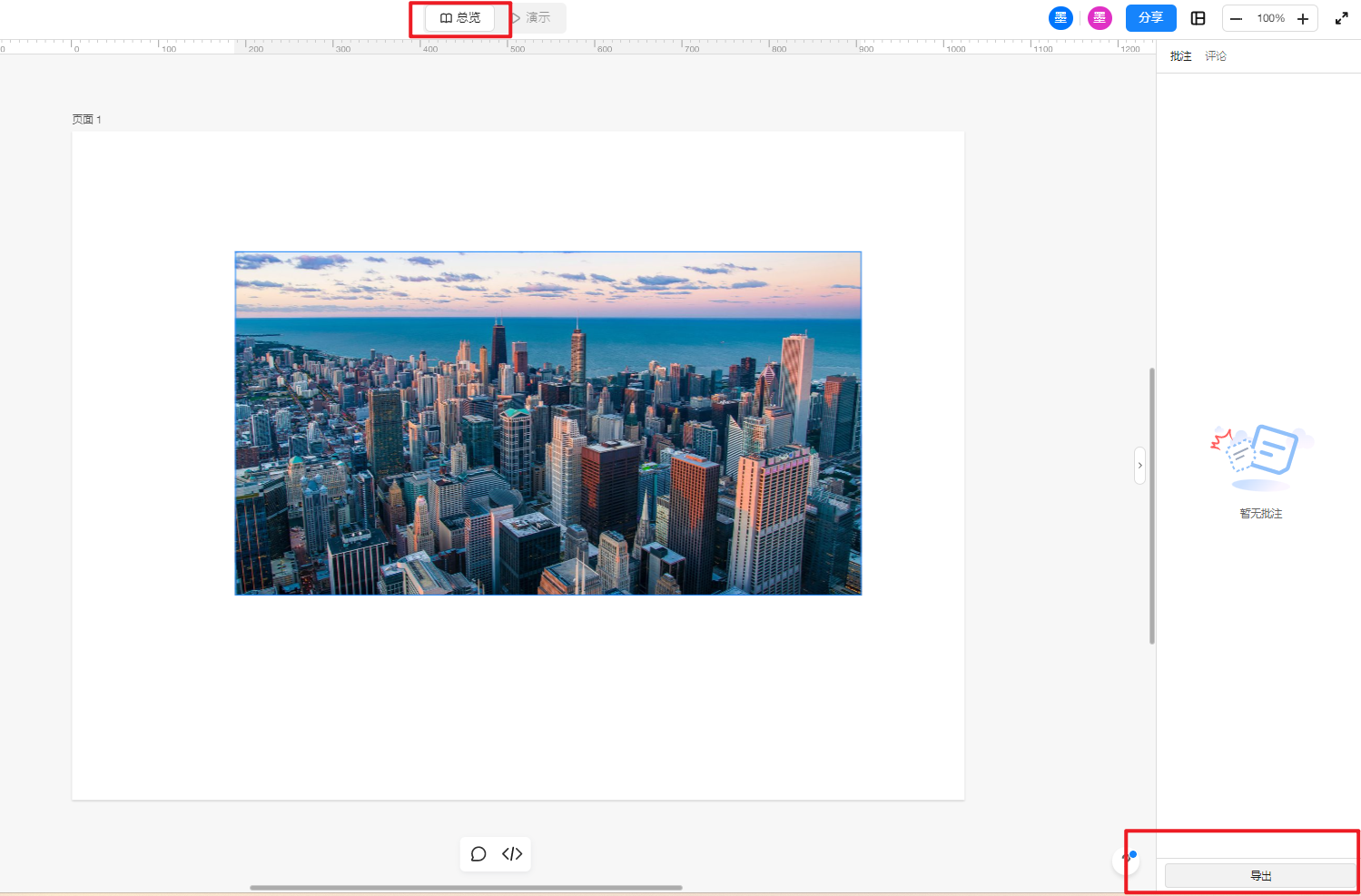
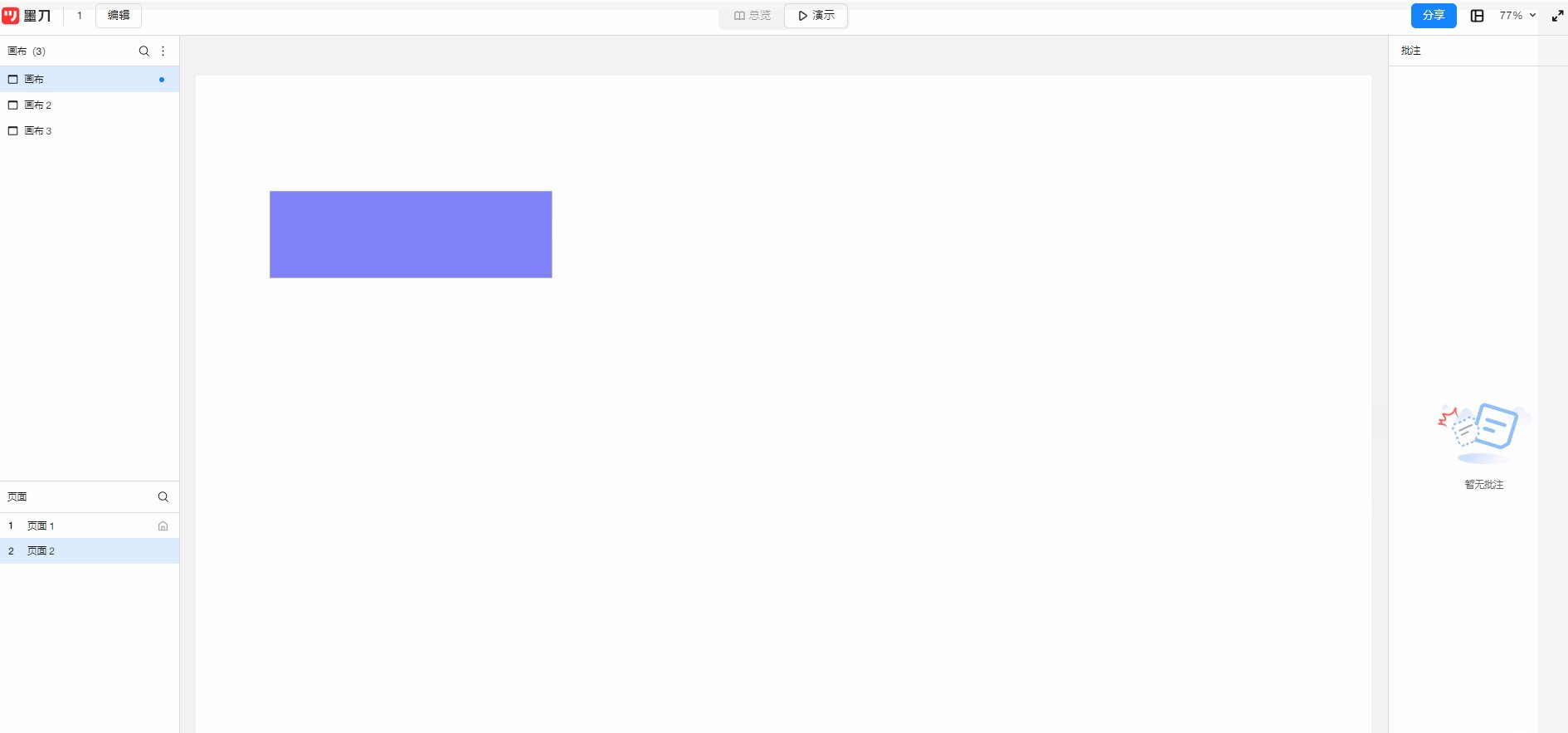
(2)标注模式导出图片:
在文件运行预览区或通过分享链接查看,选择顶栏「总览」模式,选中需要导出的图片,点击「导出」即可保存图片到本地。

链接区域(热区)
链接区域(热区)可以为页面画布中的某个特定区域添加跳转(比如一张图片的局部)。链接区域在文件编辑时呈现黄色,演示时将为透明的颜色,可以设置隐藏交互事件。
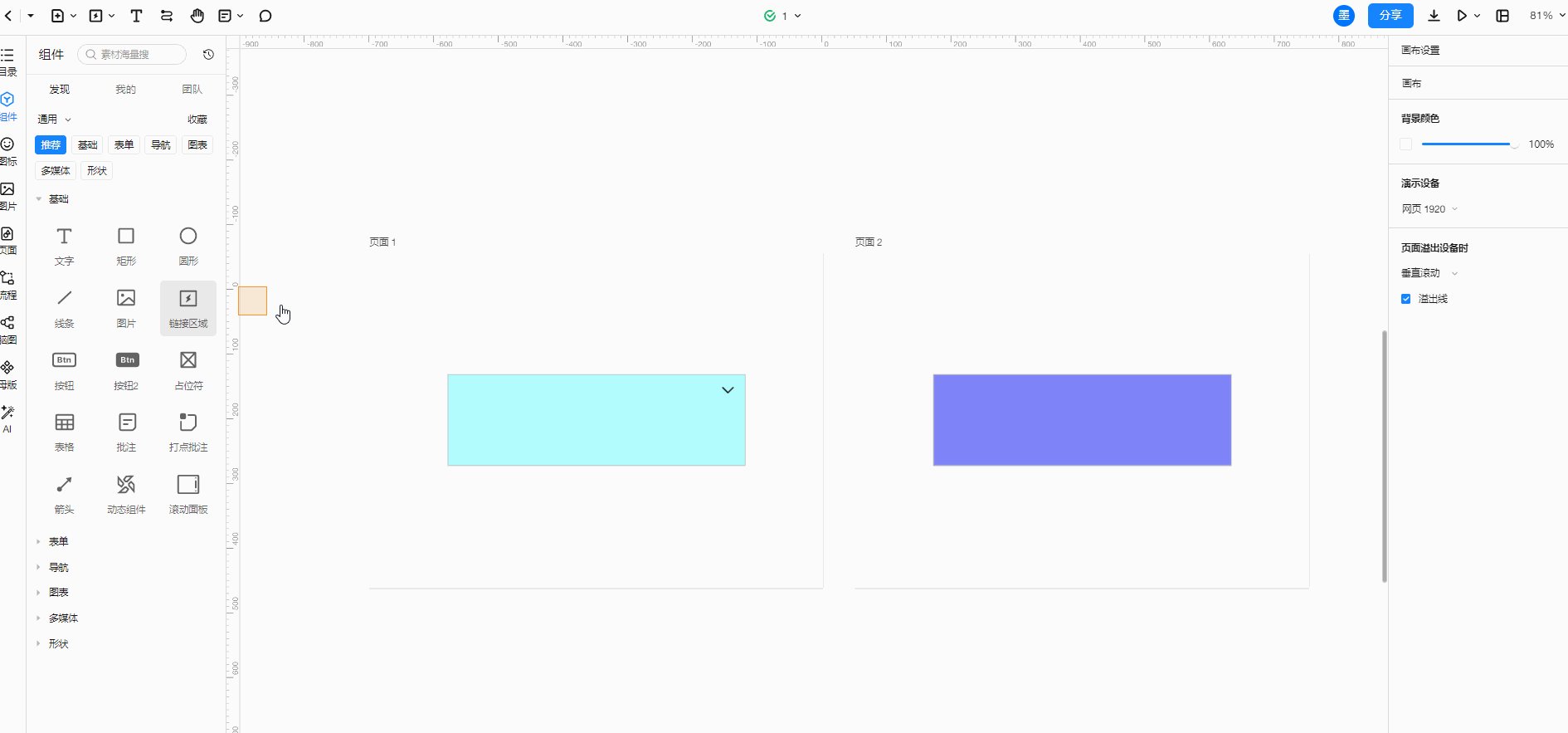
(1)触发链接区域: 【链接区域】组件在组件-发现-基础组件当中,添加到页面画布后可以调整区域大小。快速添加链接区域的快捷键:H+鼠标拖动
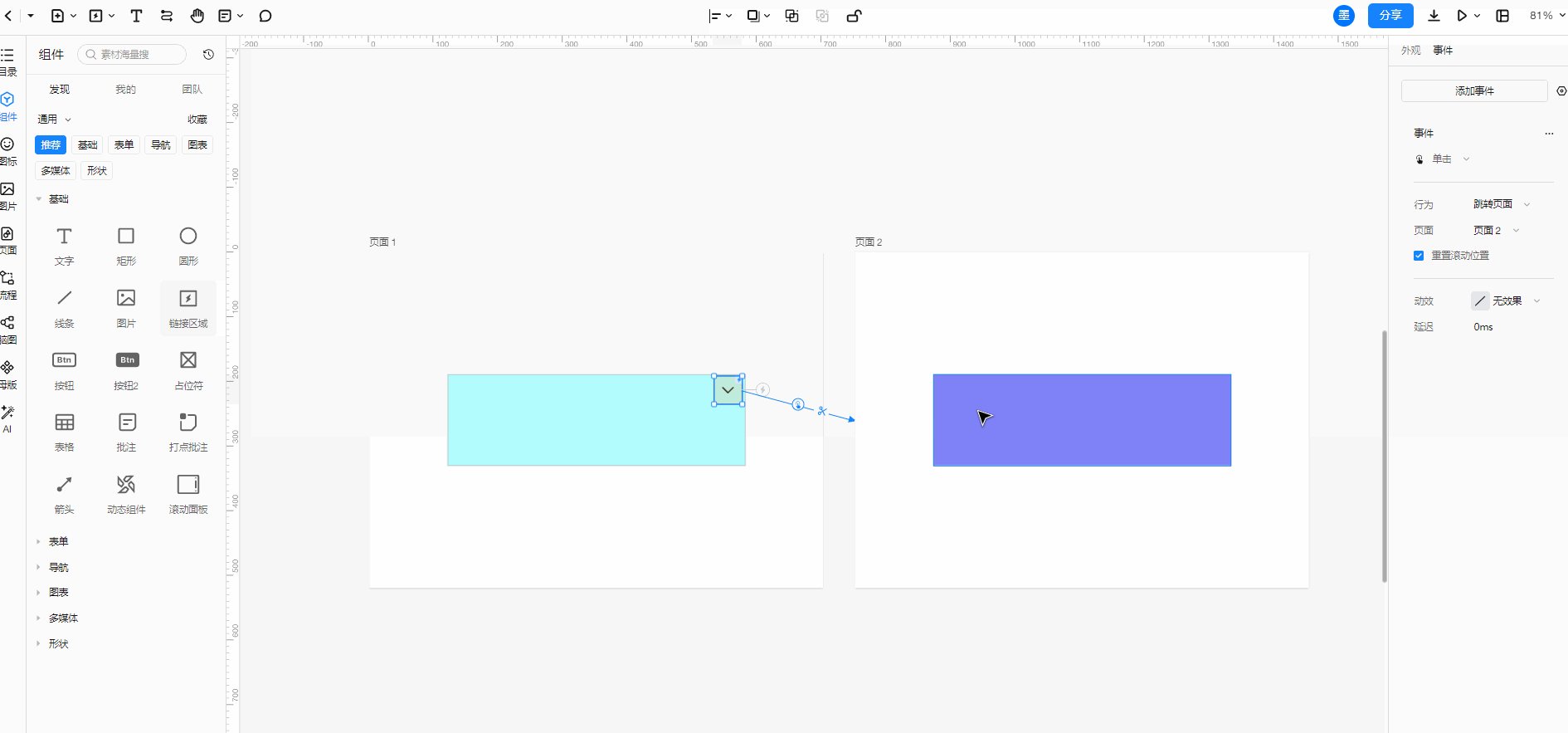
(2)链接区域编辑: 将链接区域移动到页面中某个区域,对该链接区域添加交互事件,即可完成链接区域的编辑。添加交互事件的操作可参考文章:添加交互事件 。

按钮&按钮2
在墨刀中,按钮是原型设计中重要的交互组件。它可以用于触发事件、导航到其他页面、提交表单等操作。墨刀提供了按钮和按钮2,您可以根据需求自定义其外观和文字。
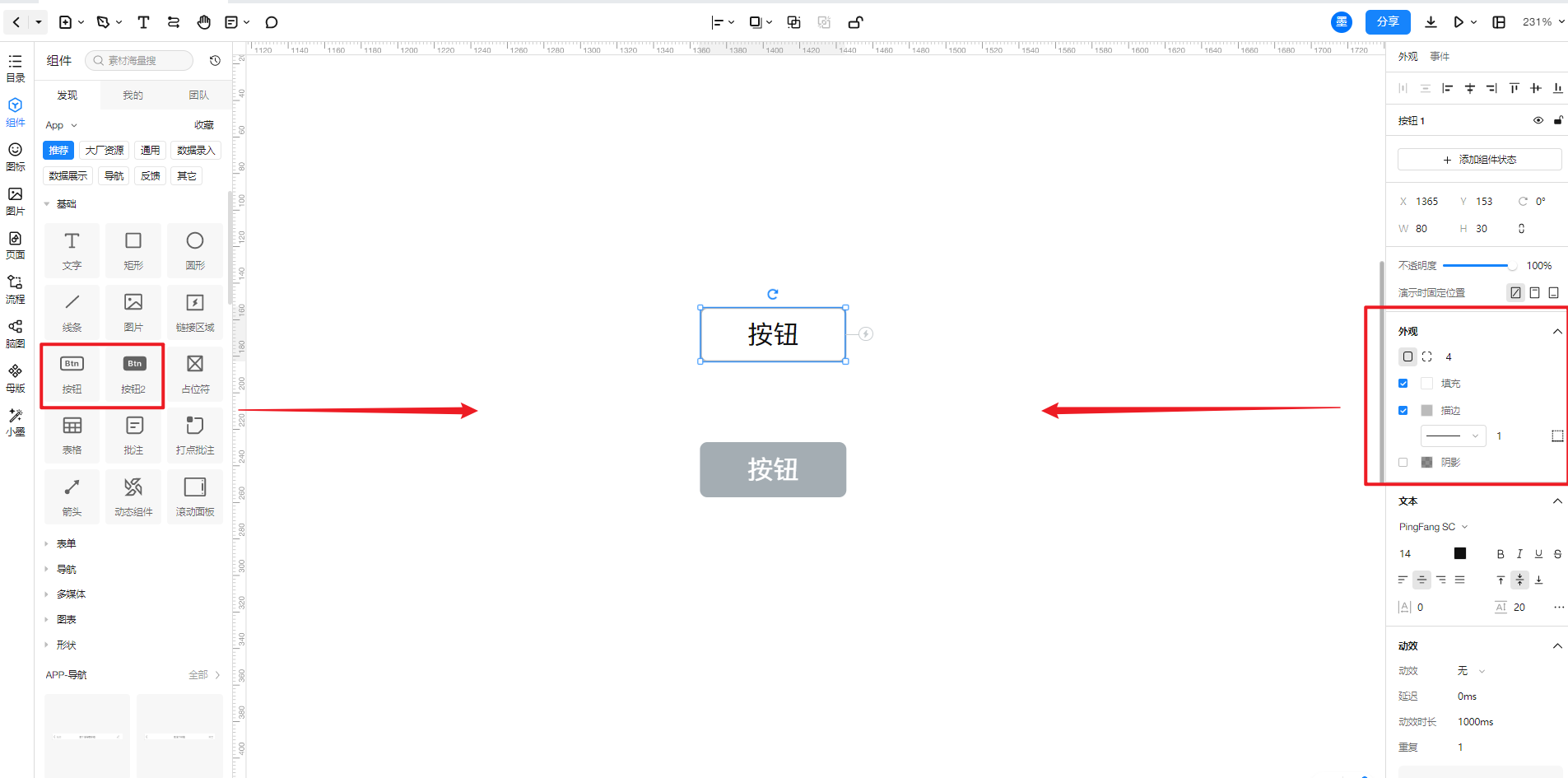
- 创建按钮:您可以在组件面板中找到“按钮”组件,通过拖放将其添加到画布。创建后,您可以调整其大小、位置,并添加文字。
- 修改外观:按钮组件支持自定义样式,您可以更改按钮的颜色、边框、圆角等属性。通过右侧属性面板,您可以设置按钮的填充颜色、描边样式、边框宽度,阴影颜色以及圆角半径,获得所需的外观效果。
- 设置按钮文字:双击按钮组件,您可以输入文字,并在右侧属性面板调整文字的字体、字号、颜色等。
- 添加交互:按钮组件通常用于触发事件,如导航到其他页面、弹出窗口等。通过为按钮添加事件,您可以实现所需的交互效果。

占位符
占位符可以快速搭建基础框架,向开发和设计明确想法。占位符顾名思义,就是可以放一个组件在画布内占据位置,写上文案方便沟通。
表格
1.创建表格
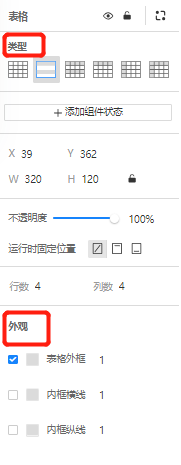
表格组件可快速在页面中建立一个表格。选中【表格】组件后,右侧栏中能够更换表格的类型以及修改表格框线的颜色。

2.设置表格滚动效果
有两种方法可以让表格滑动起来:
以下为第一种方法的操作演示:
- 选中表格,右键鼠标,选择【转换为动态组件】,将表格转换为动态组件。
- 之后选中动态组件,调整您想要表格显示的大小。
- 选中表格,在右侧外观编辑栏中,设置组件的动态效果后,表格即可“动起来”。

当不进行第三步操作时,依然可以实现滚动效果,区别在于是否有滚动条。
- 电脑演示时,设置动态效果的表格有滚动条而未设置动态效果的表格没有;同时前者的表格既可以用鼠标滚轮实现滚动,也可以点击表格拉动,而后者仅能用鼠标点击拉动表格。
- 手机演示时,两个方法的表格均可用手滑动。

以下为第二种方法的操作演示:
- 选中表格,单击右键,选择【转换为动态组件】,将表格转换为动态组件。
- 进入动态组件编辑页面,将状态1的范围扩大到大于橙色边框的可视范围。

卡片批注
卡片批注组件可以为原型中某一处进行批注,以卡片显示出批注内容。
1.卡片批注外观设置
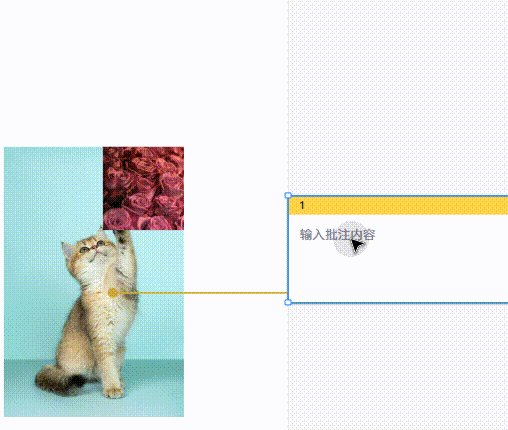
创建【卡片批注】组件或者双击该组件,组件上方的编辑栏可以对该组件的外观进行编辑。

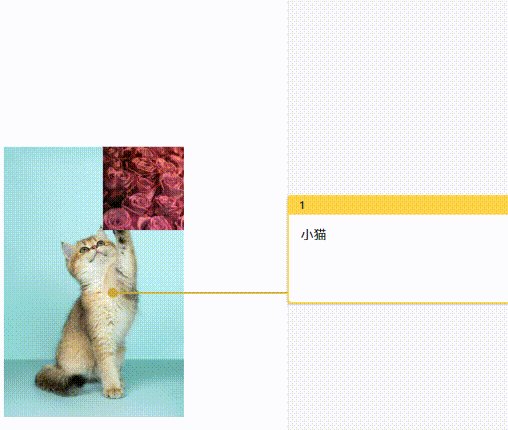
2.卡片批注绑定对象
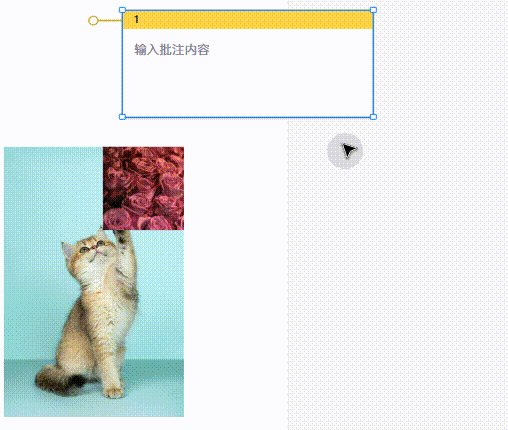
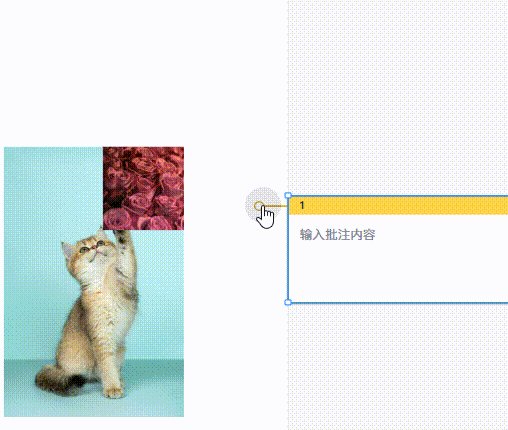
拖动卡片批注组件即可将其放置在您希望放置的位置。卡片批注中的指引线,可以将鼠标置于指引线外端,将其拖动到批注的对象位置。卡片批注的小圆点为实心时,则代表该卡片批注已绑定对象。

打点批注
打点批注和卡片批注都是起到在原型中批注的作用,只是取消了引导线,在原型中以点的形式呈现。
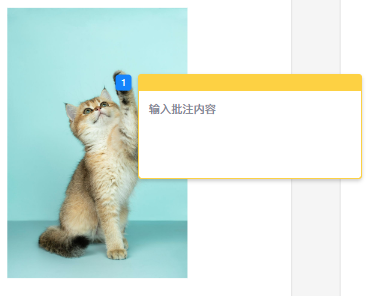
1.编辑【打点批注】
新建【打点批注】组件,将其移动至需要批注的地方,在页面中弹出的打点批注编辑框中编辑批注内容即可。

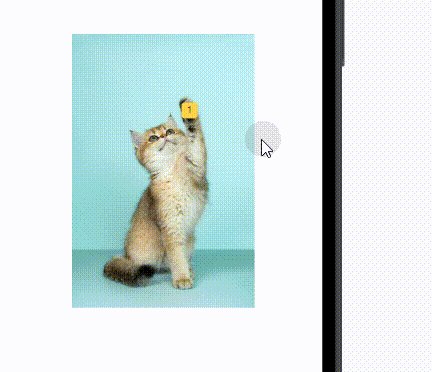
2.查看【打点批注】
演示时,点击原型中打点批注留下的的点,将弹出打点批注的内容框。

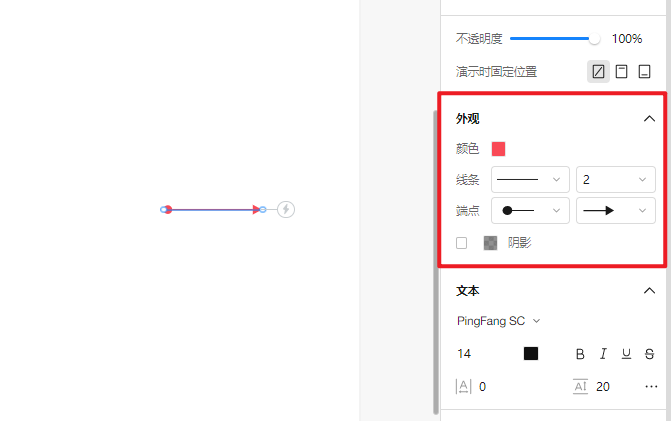
箭头
在常用组件中,将箭头组件拖拽到页面就可以使用,右侧设置面板还可以进行箭头外观的设置。

动态组件
使用动态组件,将在当前页面中自动插入一个动态组件,具体动态组件编辑操作可参考文章动态组件
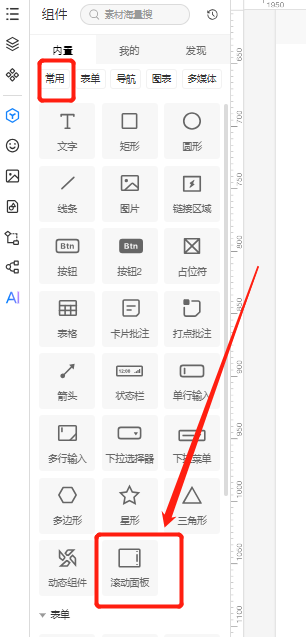
滚动面板
滚动面板是一种承载长页面的容器,当你需要滚动显示内容时进行使用。
滚动面板组件在组件-发现-基础组件中可以找到。

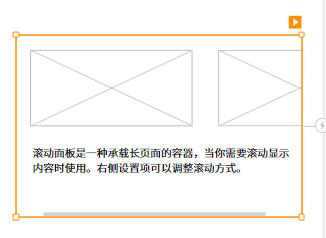
将滚动面板放置在页面中时,其默认成为动态组件。此时橘色的边框范围是滚动面板的显示大小。
需要对滚动面板内容进行调整时,需要双击进入动态组件编辑。

此时我们能够看到一个透明范围,这是滚动面板的实际大小,在透明框内的内容都可以在预览时通过左右或上下滚动显示出来。选中需要调整大小的状态名称,可以进行拉大或缩小。
编辑完成后,退出组件编辑。在右侧的外观设置面板可以设置滚动条的显示方式。
这样在预览时就能够实现页面局部的水平和垂直的滚动查看效果了。


这篇文章帮助到你了吗?